The fact that site speed is important is pretty much common knowledge at this point.
It simply makes intuitive sense because most people online are impatient and hate waiting for things to load.
In addition, Google has officially announced that site speed is an important SEO ranking factor, especially on mobile.
But just how important is site speed? In this article are 10 charts from various independent studies on site speed, SEO and user experience.
Keep in mind that many of these charts only show correlation and can’t prove causation.
But site speed being important for SEO is confirmed by Google and it clearly matters for user experience (for obvious reasons).
So chances are high that site speed is at least partly causing the effects seen in the charts.
1. Very short delays can cause huge increases in bounce rate

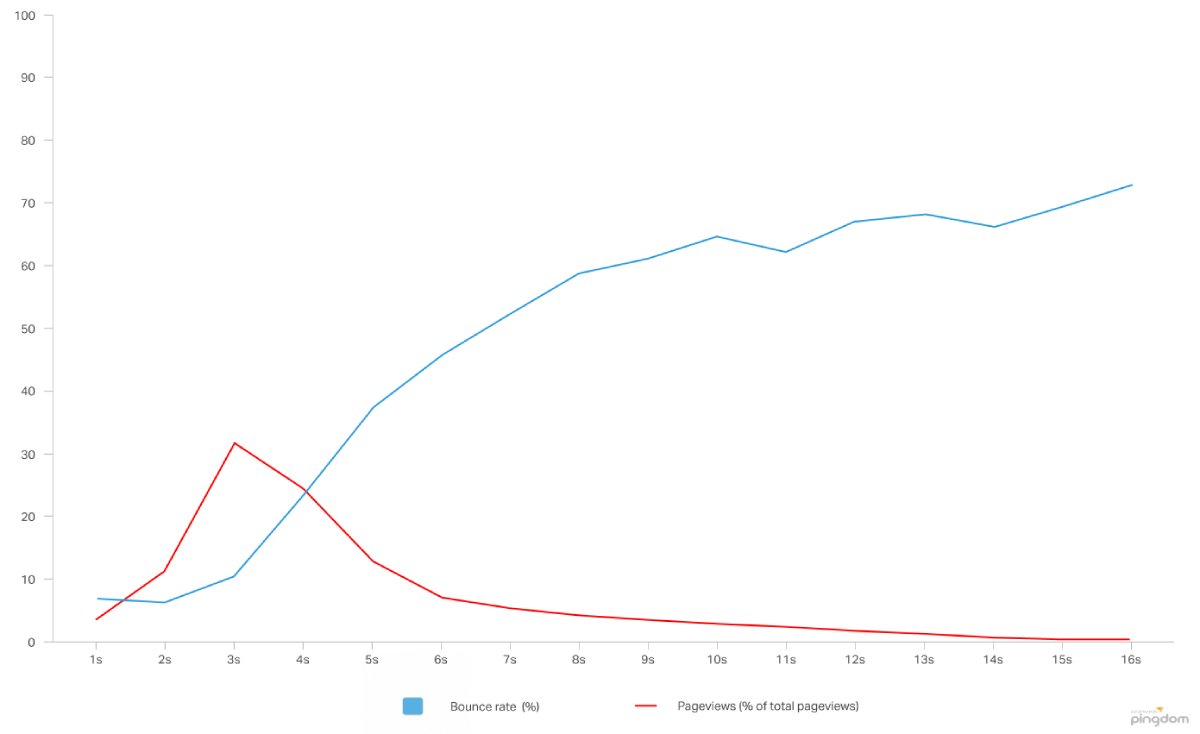
In 2018, Pingdom did a study of ecommerce sites and found that sites that loaded slower than 2 seconds had much higher bounce rates.
In fact, as page load times increased from 2 seconds to 5 seconds, bounce rate increased from 6% to 38%.
2. Mobile pages are incredibly slow, on average

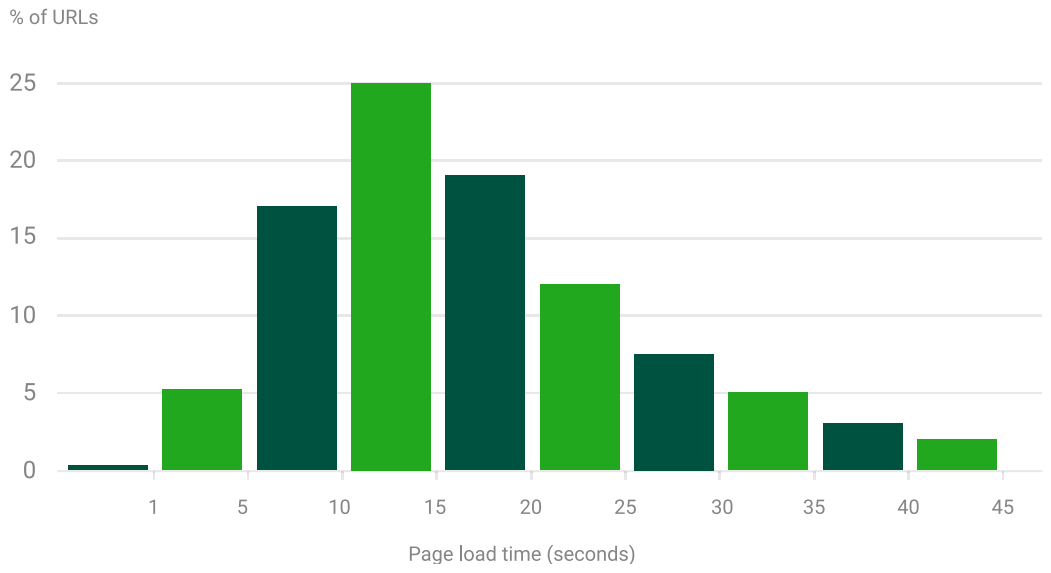
In a 2016 study on mobile page speed by Google, they found that the average homepage took 19 seconds to load on a 3G network, and 14 seconds on 4G.
They also found that 3 out of 4 mobile sites took 10 seconds or longer to load.
Here are some other stats they found:
- The average size of ads on mobile sites is 816 KB.
- About half of the server requests on mobile sites are for ads.
- 46% of people say that waiting for pages to load is what they dislike the most when browsing on mobile.
- Sites that load in 5 seconds vs 19 seconds have 60% more pageviews per visit and 35% lower bounce rates.
- 53% of site visitors are likely to abandon your site if it takes more than 3 seconds to load.
3. Fast websites rank higher than slow websites

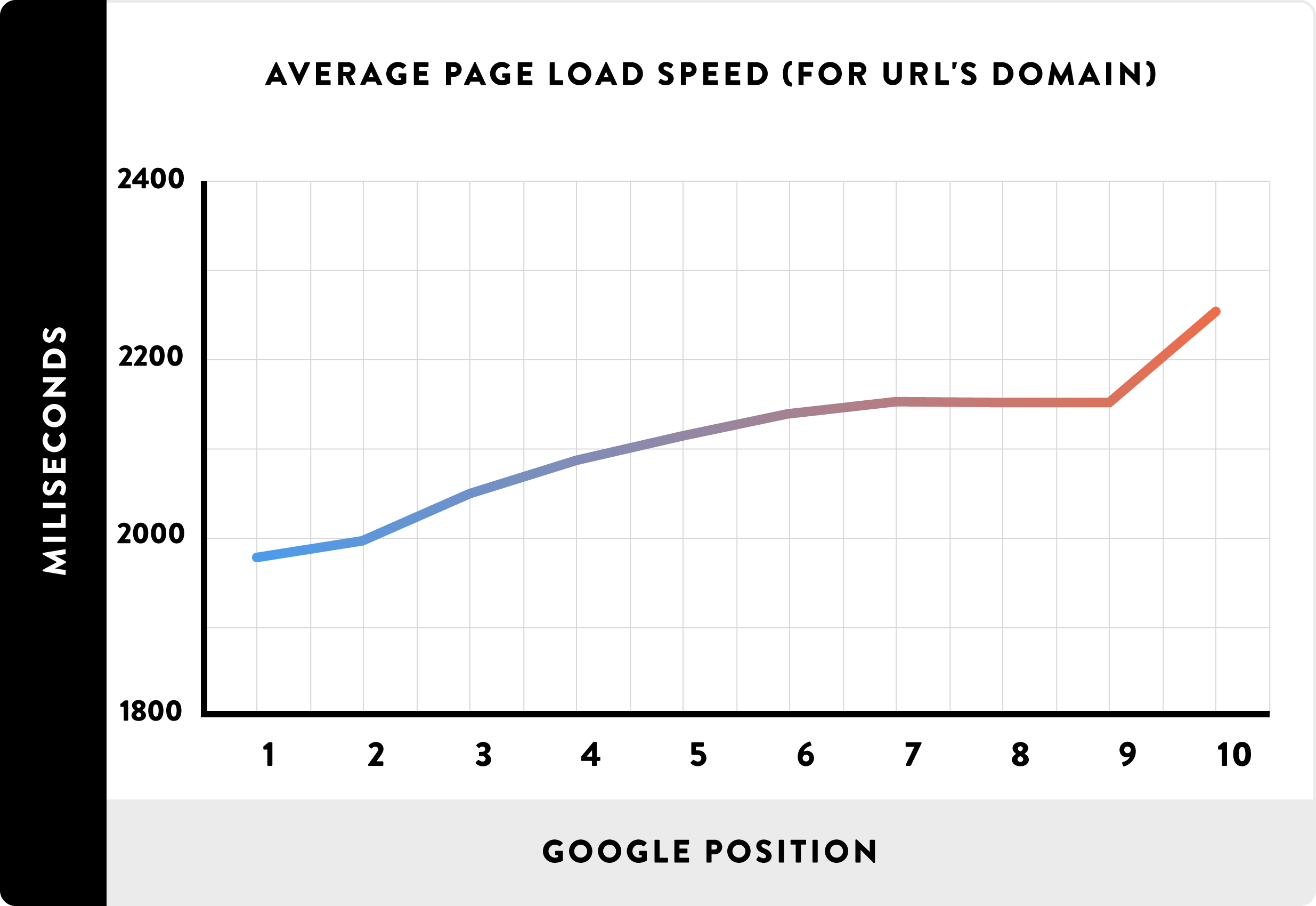
The Backlinko team did a study of 1 million domains back in 2016. They found a strong correlation between Alexa domain speed and the domain’s rankings on the first page of Google.
What this implies is that if the pages on your domain load faster, on average, then you are likely to rank higher in Google.
Do you want a faster website?
Get a free website speed report with personalized recommendations in less than 24 hours. Send us your information to get started!
4. Walmart’s conversion rate drops sharply as loading times increase

If your site is slow, you will make less money. People will be much less likely to subscribe, buy stuff or click on ads.
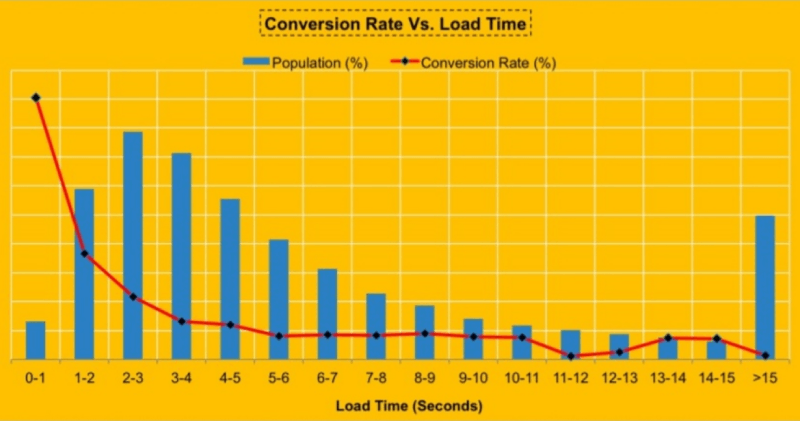
When Walmart’s website was analyzed back in 2012, they found that the conversion rates dropped sharply as site loading times increased.
They estimated that each 100ms improvement in site speed would increase their revenue by 1%. For a company as big as Walmart, that can have massive implications for business performance.
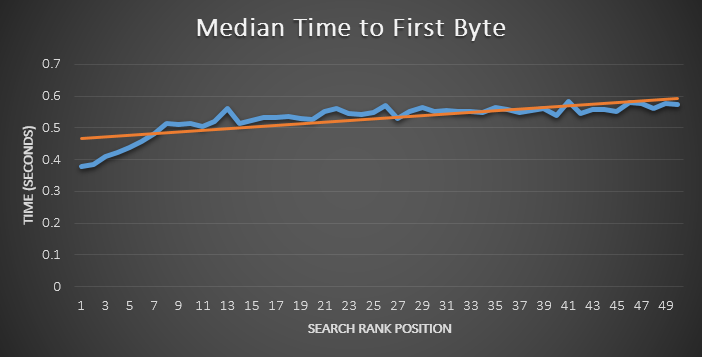
5. Low time to first byte (TTFB) is associated with higher rankings

When a visitor attempts to visit your site, time to first byte (TTFB) is the time it takes for the visitor to receive the first byte in response from your web server.
A 2013 study by Moz that looked at 2000 search queries found a strong correlation between low TTFB and higher rankings on the first page.
Interestingly, they did not find any correlation between total page load time and rankings. This indicates that the responsiveness of a website may be more important than the “fully loaded” time.
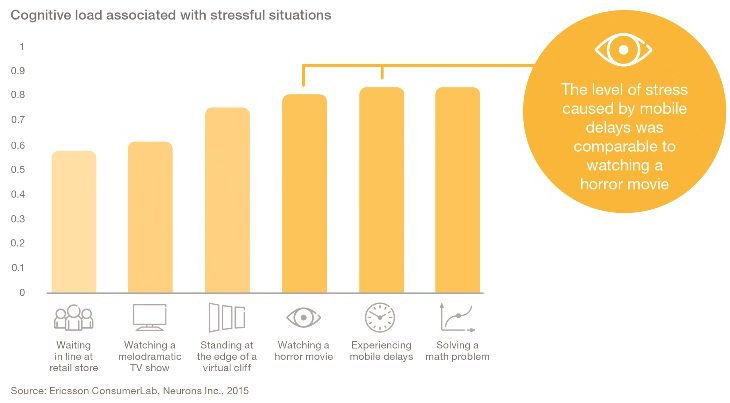
6. A slow site can cause similar stress as watching a horror movie

A few years ago, Ericsson did a study on the effects of mobile site delays on stress and brand affinity.
They found that delays in website loading on mobile significantly increased the stress levels of users. In fact, the increase in stress from baseline levels was equivalent to the increase in stress from watching a horror movie.
Their study also found that fast loading times caused a positive emotional response for users and increased brand engagement.
Having a slow site is one of the absolute worst things you can do to your site’s visitors. They are definitely not likely to become loyal followers if your site is slow.
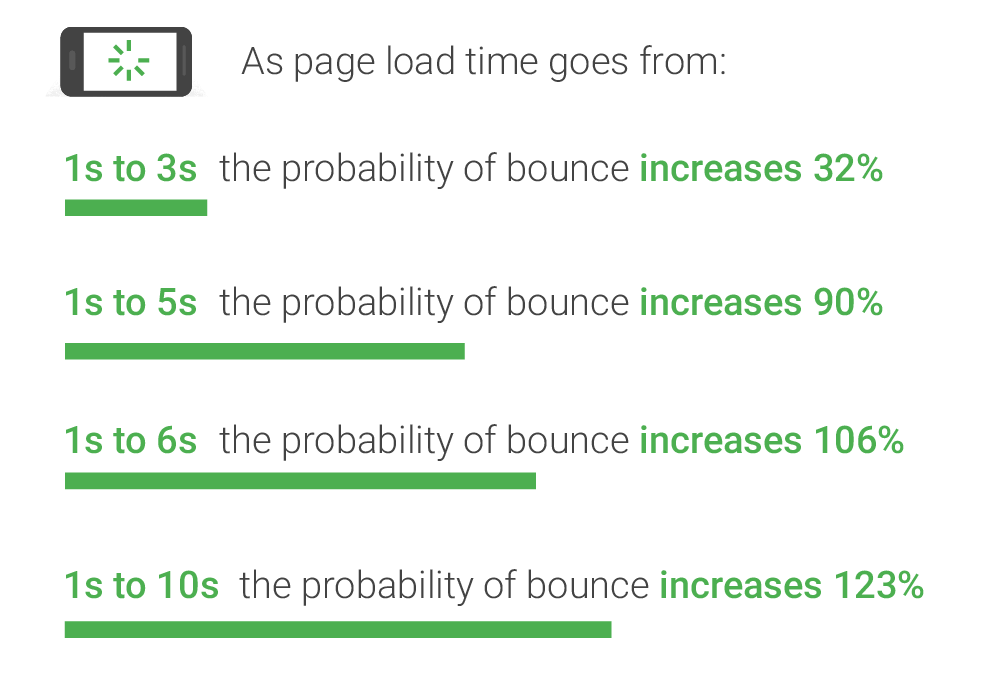
7. If your site is slow, visitors are much more likely to bounce

In 2017, research by Google found that the chances of a mobile visitor bouncing increased significantly as page loading times increased.
A “bounce” indicates that the visitor leaves the page without interacting with the content. If the page loading times increase from 1 second to 6 seconds, the chances of a bounce double.
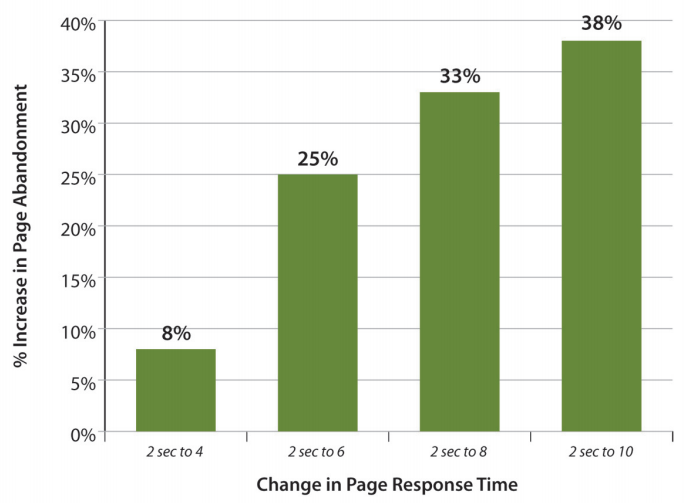
8. Slow page response time increases abandonment rate

In a 2010 study by Gomez of 150 websites and 150 million page views, abandonment rate increased significantly as page response time increased from 2 seconds.
They also reported that a 1-second increase in page load time:
- Reduced conversions by 7%.
- Reduced page views by 11%.
- Reduced customer satisfaction by 16%.
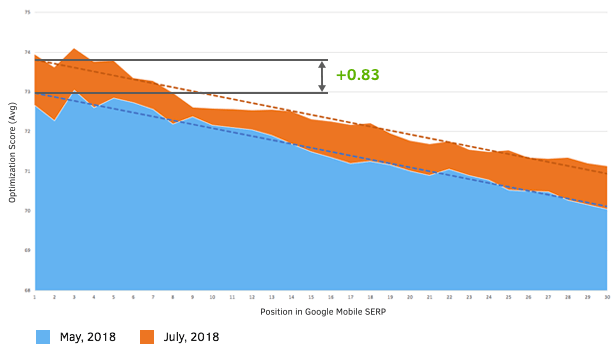
9. Page speed optimization score is correlated with higher rankings

The team at SEO Powersuite did a study in 2018, looking at the correlation between the optimization score in Google’s PageSpeed Insights tool and mobile rankings.
They looked at 33,500 keywords and 1 million URLs. What they found is that the correlation between optimization score and mobile rankings is pretty high.
This implies that Google may be using a score similar to the one computed in the tool as a direct ranking factor. This is a strong argument for using the tool and implementing the suggestions in it.
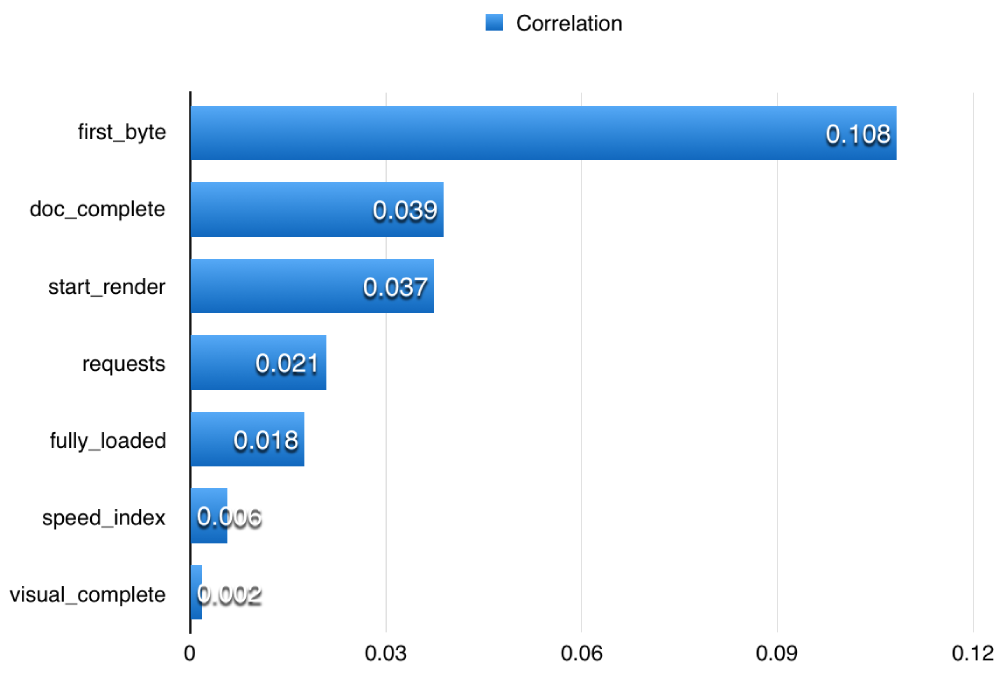
10. Responsiveness is more important than fully loaded times

Neil Patel’s team recently did some research on the correlations between different site speed factors and search rankings.
They found that time to first byte (TTFB) and start render time were both more strongly correlated with rankings than the fully loaded time.
What this implies, is that “responsiveness” may be much more important than the total load times. If your site responds and becomes usable quickly, then it doesn’t matter as much if some other resources take slightly longer to load.
I recommend using this free tool from KeyCDN to check your TTFB from different locations.
Take-Home Message
After looking at many studies on site speed, search rankings and user engagement, it seems like a 2-second load time is reasonable to aim for.
As load time increases from 2 seconds, engagement metrics get significantly worse and imply severe negative effects on user experience.