Online visitors are incredibly impatient these days.
In fact, most of them won’t wait for more than a few seconds before downright abandoning your site.
According to a study by Google, a whopping 53% of mobile visitors will abandon your site if it takes more than 3 seconds to load.
This can lead to reduced traffic, fewer ad clicks and even the loss of a potential high-value customer.
The truth is that site speed is one of the most important aspects of good user experience.
It is also an official ranking factor in Google, so you should have a fast site if you want to maximize your search traffic.
What Is Site Speed?
Site speed is simply the time it takes when someone visits a site for it to become a) visible and interactive or b) fully loaded.
The time it takes for your content to become visible and interactive is actually even more important than the time it takes to fully load all the files on the page.
If a person clicks on your site and is able to see text and scroll almost immediately, then it doesn’t really matter if it takes a few additional seconds to load the rest of the stuff that is further down on the page.
In this case, the perception of site speed can be even more important than the actual site speed.
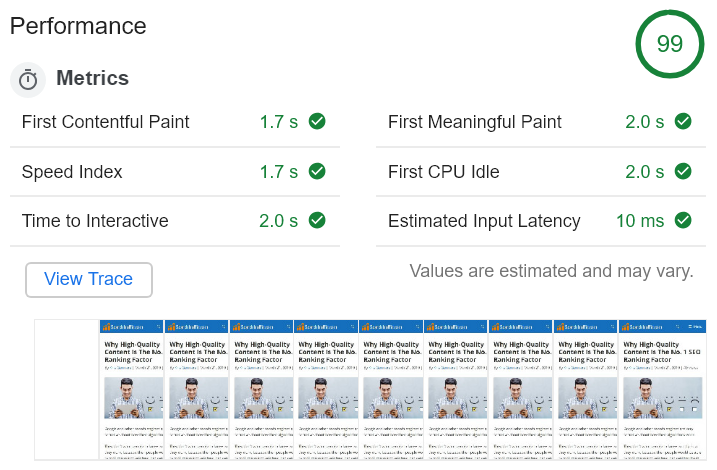
Google’s Lighthouse testing tool measures several aspects of site speed:

Here’s what the different measures mean:
- First Contentful Paint: The time visible content shows on the page.
- Speed Index: The average time at which parts of the page become visible.
- Time to Interactive: Text is visible and users can interact with elements on the page.
- First Meaningful Paint: All the main content, such as headline and text, has become visible.
- First CPU Idle: Most elements are interactive and the page responds quickly to user actions.
- Estimated Input Latency: How fast the page responds to user input.
Out of these metrics, Time to Interactive (TTI) is the most important. If you can get a consistently fast TTI then your site will feel fast and provide a great user experience.
You can easily test this yourself:
- Open an incognito window in Chrome.
- Go to the web page you want to test.
- Right click -> Inspect.
- Choose Audits in the top menu.
- Pick your settings and click Run audits.
Different testing tools measure different aspects of site speed. Some of them measure the time it takes to load literally everything on the page, including stuff that doesn’t show until the user scrolls down.
Bottom Line: Site speed is the amount of time it takes your site to become visible and interactive. Depending on the definition, it may also measure the amount of time it takes to load all elements on the site.
Proof That Site Speed Is Important
Google has stated officially that site speed is an SEO ranking factor.
This started in 2010 for desktop search results but was recently added to the mobile search results as well.
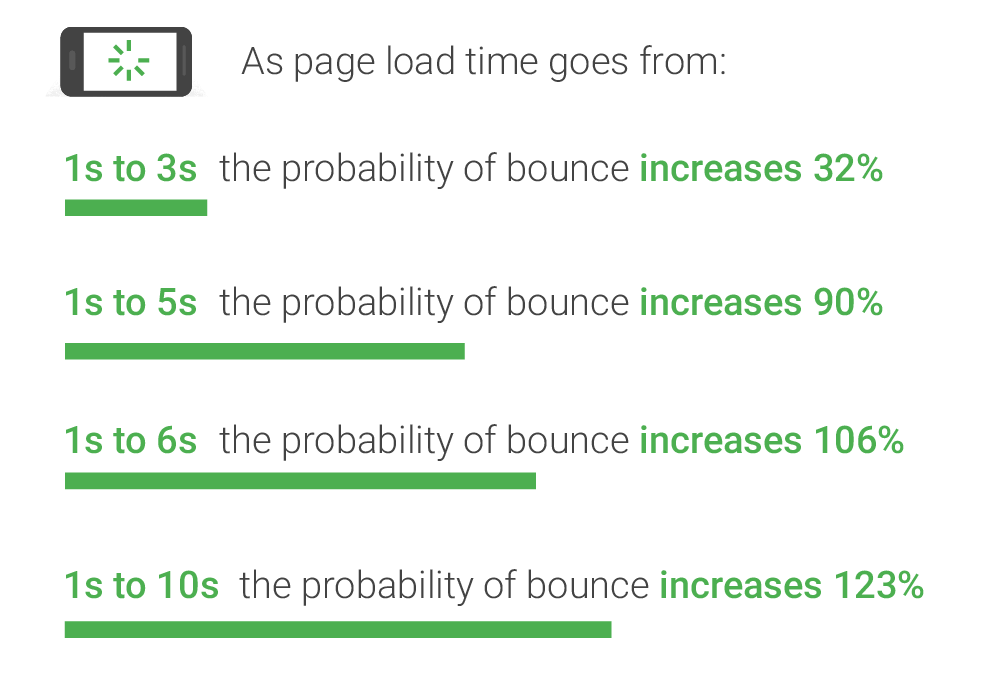
Research by Google shows that the slower your site is, the more likely it is for people to “bounce” — as in, leave the site right away without consuming the content.

In another study by Google, 53% of visitors would leave a mobile page it if took longer than 3 seconds to load. Sites that loaded in 5 seconds also earned twice as much mobile ad revenue as those who loaded in 19 seconds.
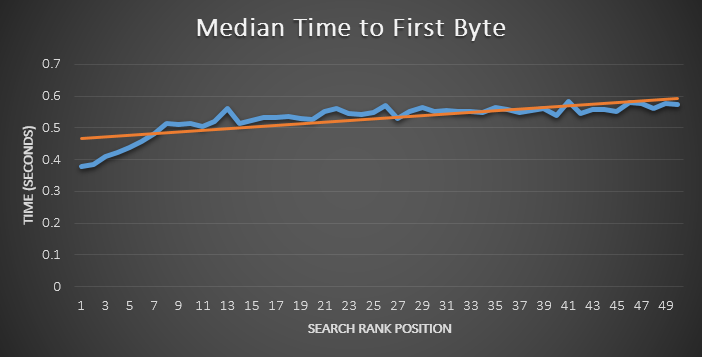
For rankings specifically, one study by Moz shows that a low time to first byte (TTFB) is strongly correlated with higher rankings on the first page of the search results:

Time to first byte is a measure of the time it takes for someone visiting your site to receive the first byte in response from the web server.
The best way to have a low TTFB is to have a super fast web host that is configured with site speed in mind. This site is hosted with Kinsta, which uses the Google Cloud Platform and gets a fantastic TTFB (usually under 0.2 seconds).
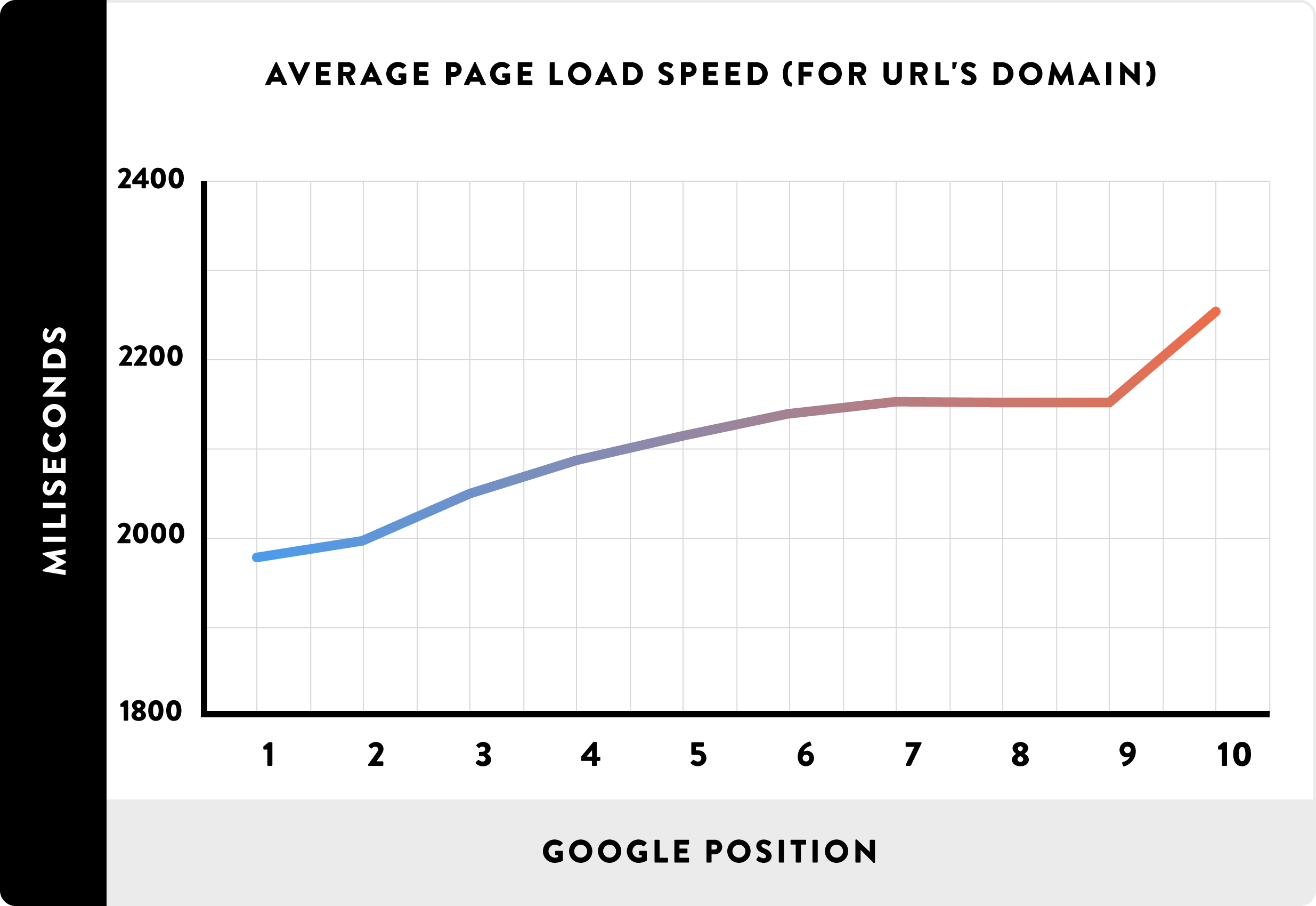
Another study by Backlinko shows a fairly strong correlation between rankings in Google and page loading speed:

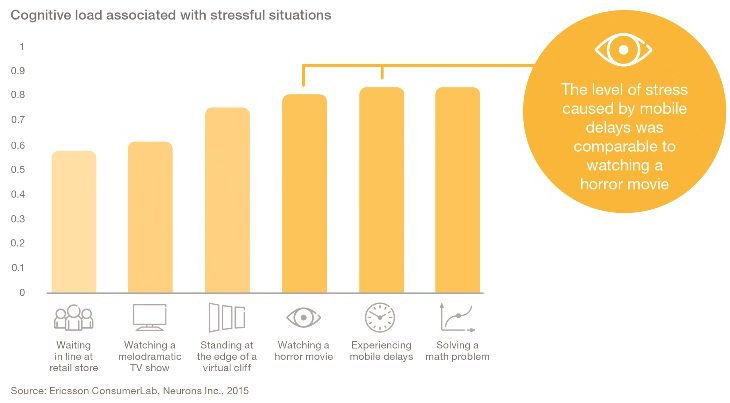
Interestingly, there is some neuroscience research showing that high loading times are so bad for user experience that they cause stress for your visitors.
In a study by Ericsson, delays in loading a web page on mobile actually caused stress that was comparable to watching a horror movie.

It is clear that site speed is one of the most important aspects of user experience, and good user experience is one of the best ways to get traffic from search engines.
Boosting site speed can also be considered an easy win, because it is something you can measure and optimize. Having a faster site than your competitors is a simple and measurable way to gain a competitive advantage.
Bottom Line: Studies show that slow loading times drastically increase the risk of people leaving your site before consuming the content. Fast loading times are correlated with higher rankings in search engines.
How to Measure Site Speed
There are many different ways to measure the speed of your site.
Free Google Tools
Google really cares about site speed. They think it’s so important that they created multiple free tools for webmasters to measure and optimize their sites.
Here are a few of those:
- PageSpeed Insights – A tool that analyzes your page speed on both desktop and mobile and provides suggestions for improvement. It uses the Lighthouse tool along with some other data sources.
- Lighthouse – The testing tool mentioned above. You can use it in Chrome or by typing your URL into the tool on this page.
- Test My Site – Another tool to measure your site speed on mobile and compare it with competitors.
Pingdom Tools
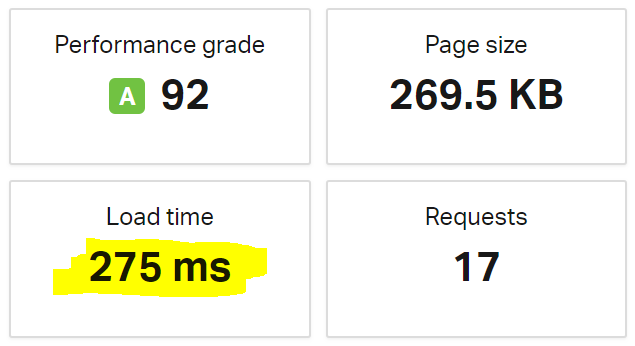
Pingdom is my favorite tool to quickly analyze a page.
This tool tests and analyzes a single URL at a time. You can select different geographical locations to test from, such as cities in America, Europe and Asia.
Pingdom gives you a score, tells you how fast your site loaded, how many resources it loaded, etc.

You can also see a detailed breakdown of which files loaded, their HTTP headers and more.
GT Metrix and WebPageTest
Other popular tools include GT Metrix (simple) and WebPageTest (more complex).
These tools give you scores based on your site speed, along with various different metrics.
They also show a detailed visual waterfall breakdown of all the files that were loaded on your page, including when they started and finished loading.
Google Analytics
If you are using Google Analytics on your site, then you can find a Site Speed report under Behavior -> Site Speed.
You can see many useful metrics there. This includes your average loading times, the loading times of different pages, which browsers load fast or slow, etc.
This report is particularly useful because it measures the site speed for actual users of your site that are visiting it from all over the world.
Testing Yourself
It is also important to test your site on your own computer and mobile device in an incognito/private window.
Make sure that it feels snappy and that you can use all the major functions on your site easily.
But keep in mind that other users may not have a fast connection. Even if your site feels fast to you, other people with slower connections could have a completely different experience.
Bottom Line: There are many different ways to measure site speed, including free tools made by Google for webmasters. Google Analytics also has data for actual users of your site in the real world.
Do you want a faster website?
Get a free website speed report with personalized recommendations in less than 24 hours. Send us your information to get started!
10 Tips to Improve Your Site Speed
Optimizing site speed is highly actionable and measurable.
If you have a slow site that loads in 6 seconds, getting it down to 2 seconds is a clear win that you can confirm with objective tools.
Fortunately, it is possible to dramatically increase your site speed with a few simple steps.
Here are 10 actionable ways to improve your site speed:
- Fast theme: Many themes are poorly coded and load a ton of unnecessary files. Choose a theme designed with site speed in mind. I use Generatepress on this site, which is extremely fast and great for SEO.
- Reduce plugin use: Some plugins load tons of files that slow down your site. Be mindful of the impact of the plugins you are using and get rid of the worst offenders.
- Minimize external font usage: Don’t load more than a few external fonts for your site because each of them needs to be downloaded by every visitor.
- Optimize image sizes: Photos and images should be optimized to make them as small as possible while preserving quality. I use a plugin called Imagify.
- Use a fast web host: Your web hosting company can have a huge effect on your site speed. Siteground (cheap) and Kinsta (best) are both fast web hosts.
- Use a caching plugin: Make sure your pages are cached so that they load faster. Cache Enabler is a good caching plugin.
- Combine and minify files: Combine your .css and .js files into as few files as possible. I use a plugin called Autoptimize for this.
- Load your files from a CDN: If you have many images and files, consider using a content delivery network (CDN) to serve them. Cloudflare is a good free option to consider.
- Get rid of slow ads: Some ads are incredibly slow and inefficient. Try to get rid of ads that cause problems with site speed.
- Measure and Manage: Most importantly, keep track of your site speed and do regular audits. Try to make sure that your site is consistently fast, even for users with slow connections.
This is actually just the tip of the iceberg. There are many more things you can do to make your site faster.
But the list above contains some easy wins that shouldn’t take too long to implement.
For more details on the right plugins to use, read this: 11 WordPress Speed Plugins to Optimize Performance.
Bottom Line: There are many actionable ways to improve the speed of your site. Choosing the right web hosting company and minimizing bloat from themes, plugins, ads and poorly optimized images can go a long way.
Take-Home Message
Even though site speed is important, you shouldn’t go out of your way just to achieve a perfect score in every testing tool.
Many things the tools complain about are important for usability or functionality. Don’t remove useful features just because a tool tells you to do it.
As long as your site isn’t downright slow, then site speed shouldn’t have a massive direct effect on your rankings.
So, you should definitely make your site as fast as you can.
But don’t overoptimize or spend a disproportional amount of time on this, because other ranking factors (like high-quality content) are still more important.