Time to first byte (TTFB) is the time it takes a web browser to receive the first byte in response after requesting a web page.
In other words, if you click on a link to a website, TTFB is the time it takes for you to receive the first piece of data in response.
In this way, TTFB is an element of site speed and indicates responsiveness.
A low TTFB suggests that a site is fast and responsive, while a high TTFB suggests that a site is slow and takes a long time to respond.
Interestingly, several studies have suggested that a low TTFB is associated with higher rankings in Google.
This article explains what TTFB is and how you can measure it. Then it outlines 7 actionable ways to reduce TTFB to make your site faster.
TTFB is important for site speed and user experience

Time to first byte is an element of site speed, but a low TTFB on its own is not enough to make a site fast.
For example, if a site has a low TTFB but lots of heavy images and bloated ads, then it will still take a long time for the site to load fully.
TTFB is more like an element of responsiveness. It doesn’t say that the site will load faster, but that it will start to load faster.
That being said, a low TTFB generally means that a site feels faster and more responsive. Having a site that responds fast to clicks is very important for good user experience.
In fact, site responsiveness may be even more important for SEO than the fully loaded time.
In one document, Google says that a TTFB under 200ms is ideal. But the most recent version of its PageSpeed tool doesn’t complain unless if it goes above 600ms.
It is not hard to get under 200 ms if your visitors are close to your server, such as US visitors visiting a website hosted in the central US.
However, these types of numbers are very hard to achieve when the request and response have to do a roundtrip across continents, such as from India to the US and then back.
Bottom Line: A low time to first byte (TTFB) will make a website feel more responsive, which is important for site speed, user experience and SEO.
Do you want a faster website?
Get a free website speed report with personalized recommendations in less than 24 hours. Send us your information to get started!
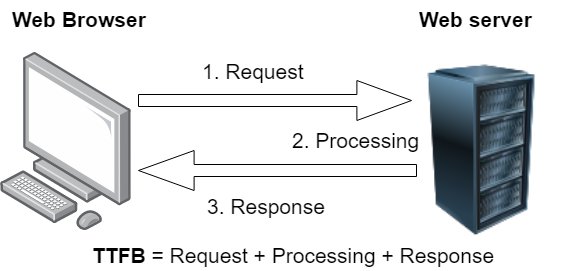
The 3 components of TTFB
There are three main components to TTFB:
- Request: When a web browser goes to a website, it sends an http request which gets routed and travels to eventually reach the server that hosts the site.
- Server processing: The server receives the response, processes it and sends back what was requested.
- Response: The response from the server gets routed and travels back to the web browser. TTFB is the time it takes for the first piece of the response to reach the web browser.
Here’s a diagram that shows this visually:

There are also many other things that can affect TTFB but are mostly out of your own control.
The location of your visitors is a big factor because the request has to travel from the visitor’s computer to the server, and then the response has to travel all the way back.
For a website hosted in the US, a visitor from a US city might get a TTFB under 200 milliseconds, while a visitor from India could get a TTFB of 1 second or more.
The speed of the visitor’s internet is also crucial. A slow connection with a bad signal could have a much higher TTFB.
Bottom Line: In simple terms, time to first byte has three components: The browser request, the server processing and the server response.
Low TTFB is correlated with higher rankings
Site speed is a ranking factor in Google.
However, TTFB has a much stronger correlation to rankings than the time it takes to “fully load” the site (including images, ads and more).
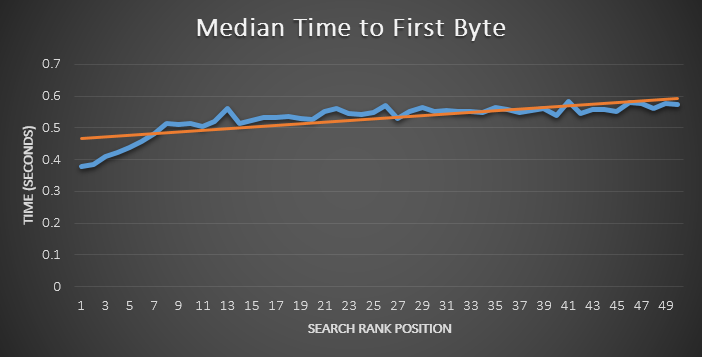
In a 2013 study by Moz that looked at 2000 search queries, they found a strong correlation between lower TTFB and higher Google rankings on the first page.

The horizontal axis shows the ranking position and the vertical axis shows the median TTFB for each position. A lower TTFB was clearly associated with higher rankings.
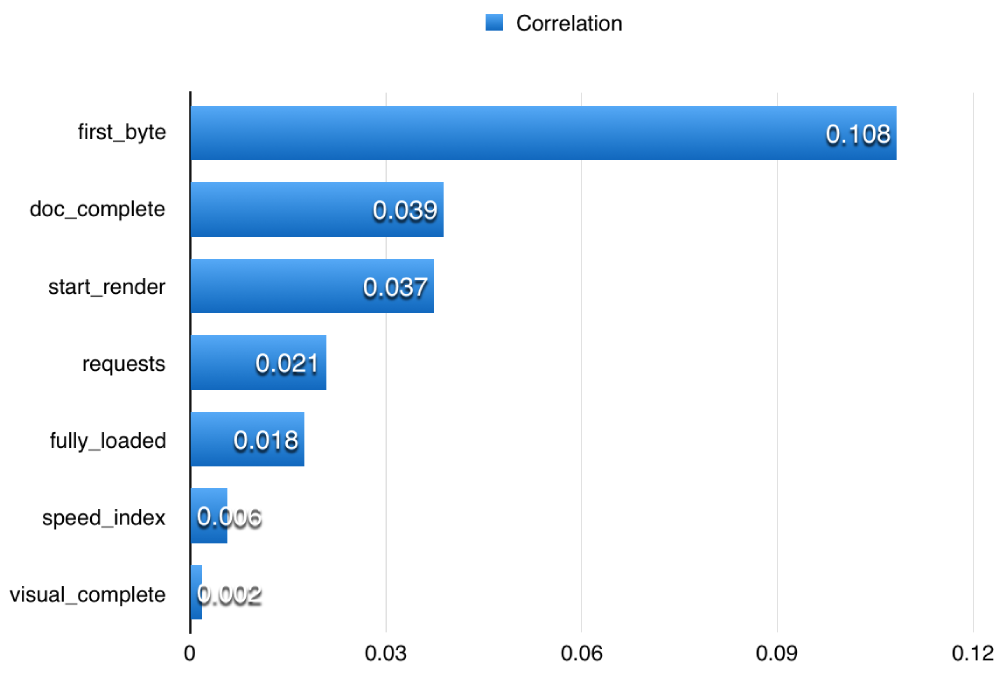
In a 2016 study by Neil Patel’s team, they found a much stronger ranking correlation for TTFB compared to other speed measurements.

On this chart, higher numbers indicate a stronger correlation with rankings. You can see that TTFB had a stronger correlation with rankings than the fully loaded time.
Keep in mind that these studies only show correlation, they can not prove that a low TTFB directly improves rankings.
In addition, Google has indicated that TTFB is not used directly for ranking purposes even though it is reflective of site speed for users.
But given that a lower TTFB should improve site speed and user experience, it seems plausible that it can have at least an indirect effect on SEO.
Bottom Line: Some independent studies have found a correlation between lower TTFB and higher rankings. However, correlation does not equal causation and this does not prove that the lower TTFB directly caused higher rankings.
How to measure TTFB
There are several free tools you can use to measure your website’s TTFB.
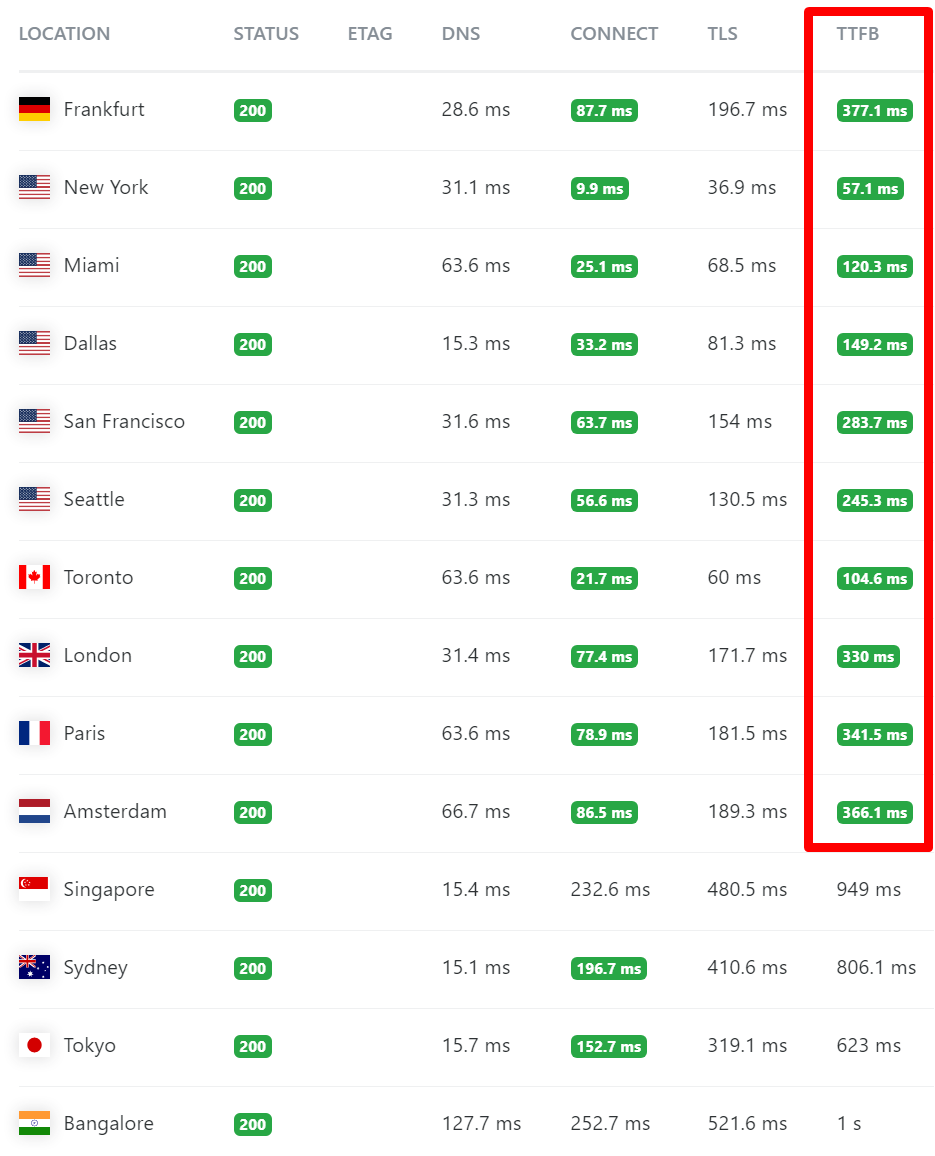
1. KeyCDN Tool
This free tool from KeyCDN tests your website’s TTFB from 14 different locations around the world.
The difference in TTFB measured is mostly due to the distance from the testing locations to the web server, which is located in the US in this case.

2. Bytecheck
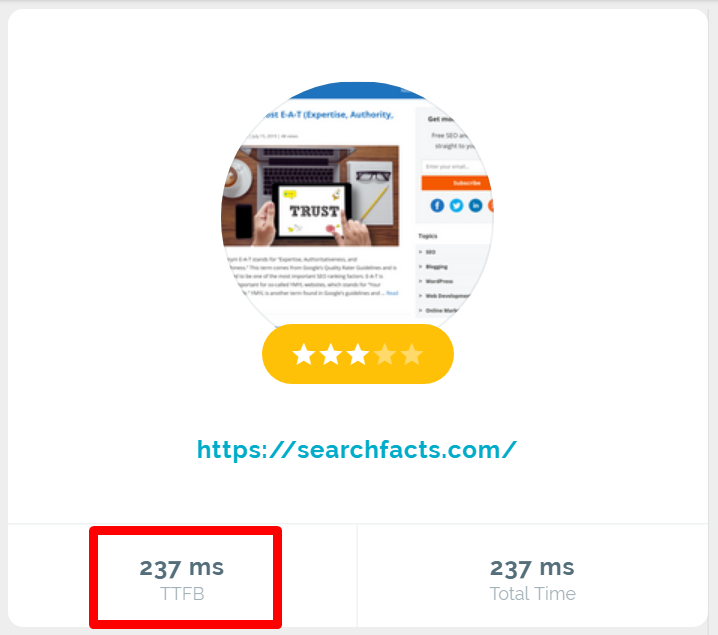
A free tool called Bytecheck gives you a very quick result for your TTFB.

3. WebPageTest
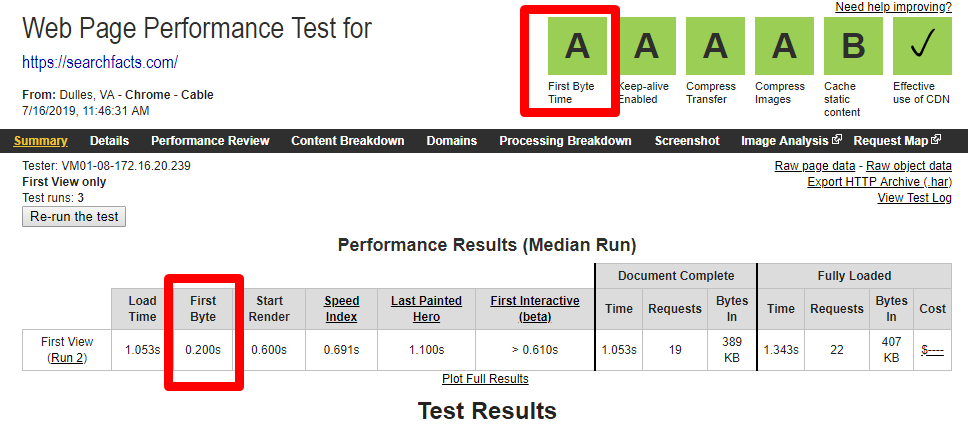
WebPageTest has a very detailed speed test tool that gives you a lot of data, including a detailed waterfall chart that shows all the different files that load.
It also gives you a result for TTFB, both an exact number and a letter grade.

4. PageSpeed Insights
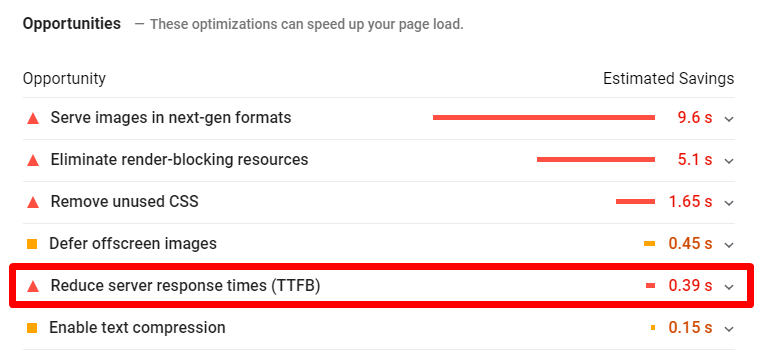
TTFB is also a component of Google’s PageSpeed Insights test tool. If it is high, the tool gives you a warning and lowers your score.

Bottom Line: There are several different tools available to measure your site’s TTFB. The KeyCDN tool is best since it measures your site from 14 different locations.
7 actionable ways to reduce your TTFB
There are many things you can do to reduce your website’s TTFB.
All of these are one-time fixes that will permanently speed up your site and greatly improve the user experience for your visitors.
1. Switch to a faster web host
The single most common reason for a high TTFB is low-quality web hosting.
If your web server is poorly configured or not powerful enough to deliver a speedy response to the visitor, then your TTFB will be high.
When it comes to web hosting, you really do get what you pay for. A cheap web hosting provider may be holding your site back and preventing it from reaching its full potential.
The web hosting company I use and recommend is called Kinsta, which is a managed WordPress hosting company that serves your website through the Google Cloud Platform.
I have switched several sites over to Kinsta and they always get an instant speed boost that is clearly noticeable.
The back-end of the WordPress dashboard is also very fast with Kinsta, which saves time and increases efficiency when working on the site.
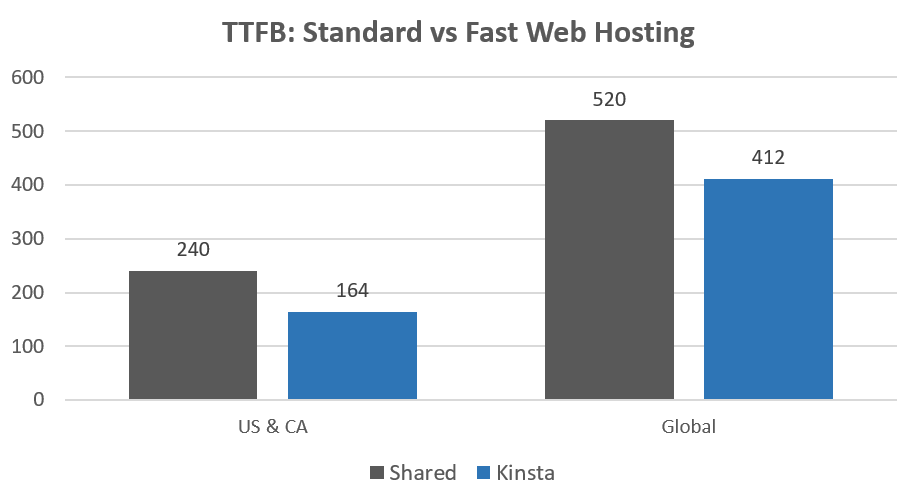
Kinsta performed a TTFB test of their own hosting and a third-party shared hosting company with a similar geographic location.

They found that TTFB was 20% lower for Kinsta globally and 32% lower in the US and Canada.
These results match my own experiences with their hosting, as well as my experiences generally when switching from shared hosting to a higher-quality provider.
In many cases, the results are much more dramatic. Some low-quality web hosts have TTFB of several seconds, in this case changing your web host could lower it by 90% or more.
Fortunately, migrating your site over to Kinsta is super simple. They even do it for you for free in most cases, you just fill out a request form and their team of engineers handles the rest.
2. Keep your server as close to your users as possible
The distance from the web server is one of the most important determinants of TTFB.
For example, if the user is in India but the web server is located in the US, then the signal has to travel halfway around the globe and back before the user’s browser receives the first byte in response.
Because of this, it is very important to host your website in a data center that is as close to your users as possible.
If the majority of your users come from the US, then your site should be hosted in the US. If it’s a UK-specific website, then it should be hosted in the UK.
Many high-quality web hosting companies allow you to choose from several data center locations.
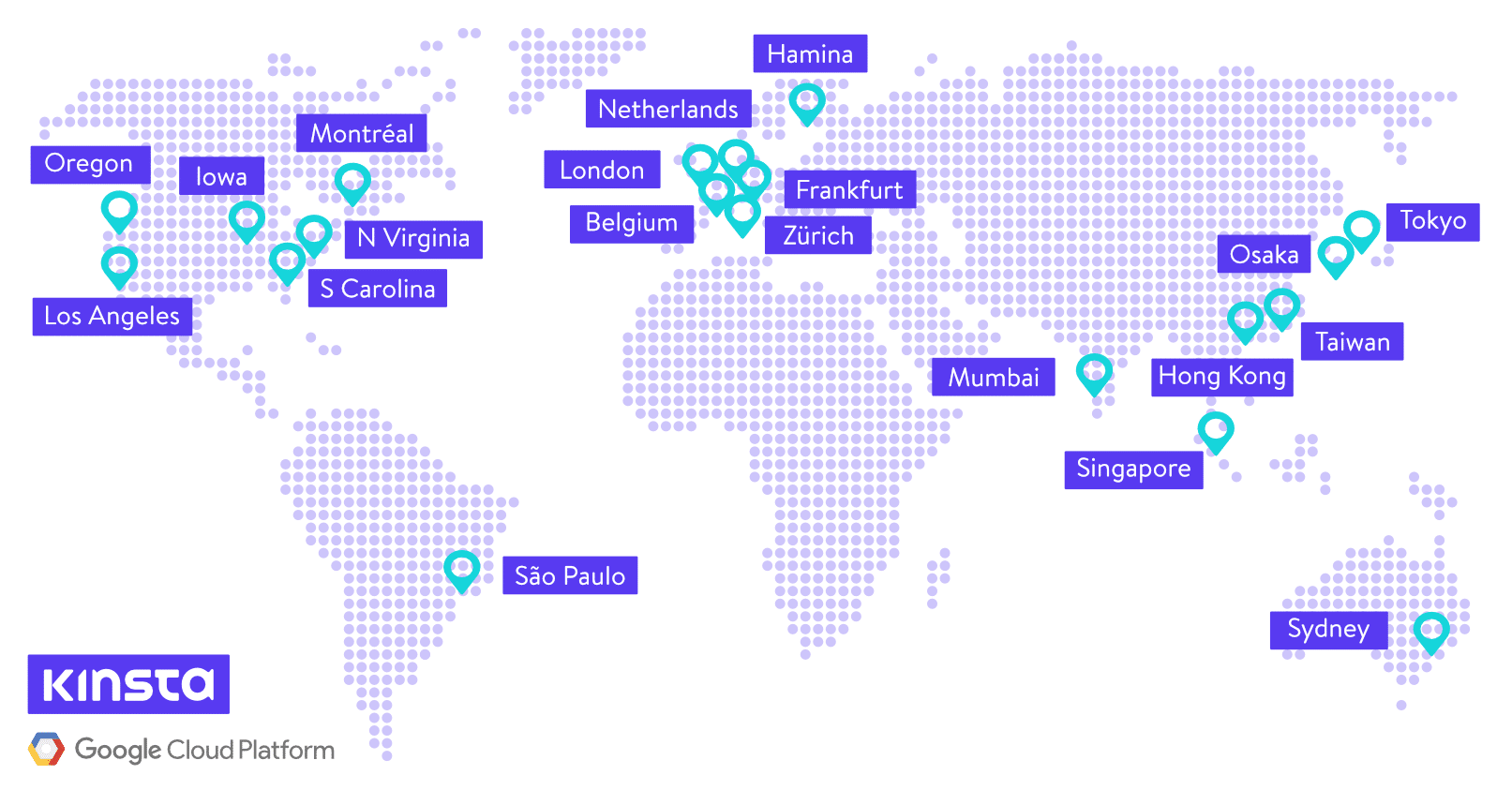
Here are Kinsta’s 20 Google Cloud Platform data centers you can choose from when setting up your hosting:

If most of your visitors are from the US, consider selecting the Iowa data center as that is located in the central US. This means that most visitors from the US should get a low TTFB.
3. Install a caching plugin
One of the easiest ways to lower TTFB and improve site speed is to use a good caching plugin.
If the page is uncached when the http request reaches the web server, then the server needs to build the page by fetching lots of different things from the database and putting them together.
However, if the page is cached, then the web server stores a pre-built version of the page and serves it directly, instead of having to build the page on each request.
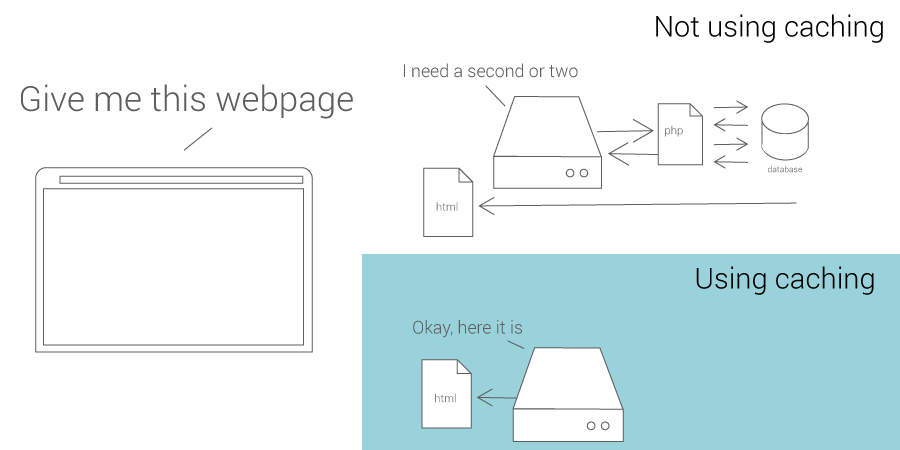
Here’s a diagram from Varvy that shows how this works:

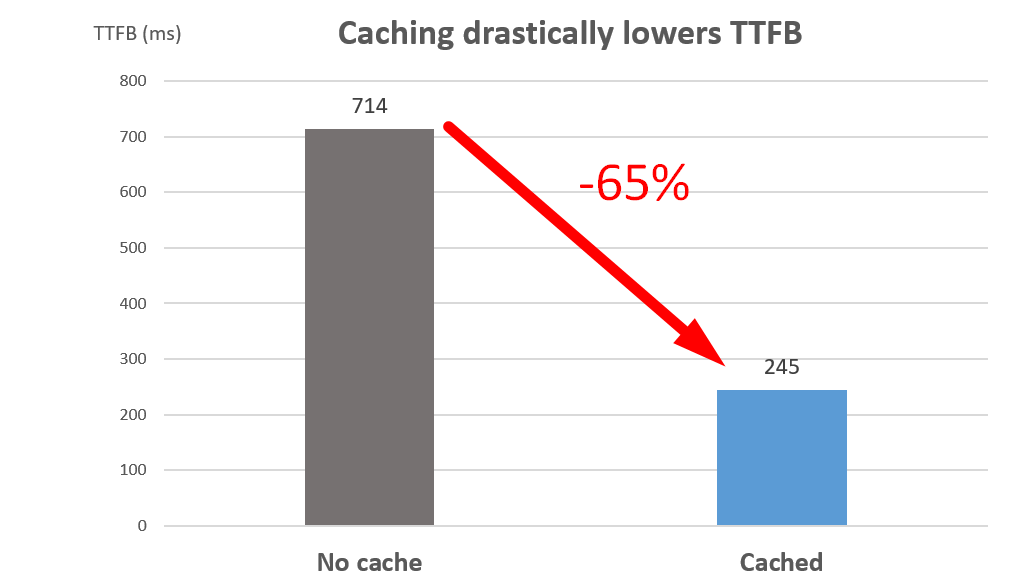
I did a small test on my own site by putting an uncached page into the Bytecheck tool. The TTFB was 714 ms.
Because my site has built-in caching, this request caused the page to become cached.
So when I requested the page again with Bytecheck about 30 seconds later, the TTFB came in at 245ms.
In my case, the caching of the page reduced TTFB by a whopping 65%.

There are many different caching plugins available for WordPress.
I like one called Cache Enabler because it is super fast and simple, but another one called WP Fastest Cache has more features. Both of them are free.
4. Switch to a faster DNS provider
DNS lookup times are a factor in TTFB.
When a user visits your website, their web browser needs to know your site’s IP address. The IP address is supplied by your DNS provider.
A faster DNS provider will make DNS lookup times faster, which can cause a small reduction in TTFB.
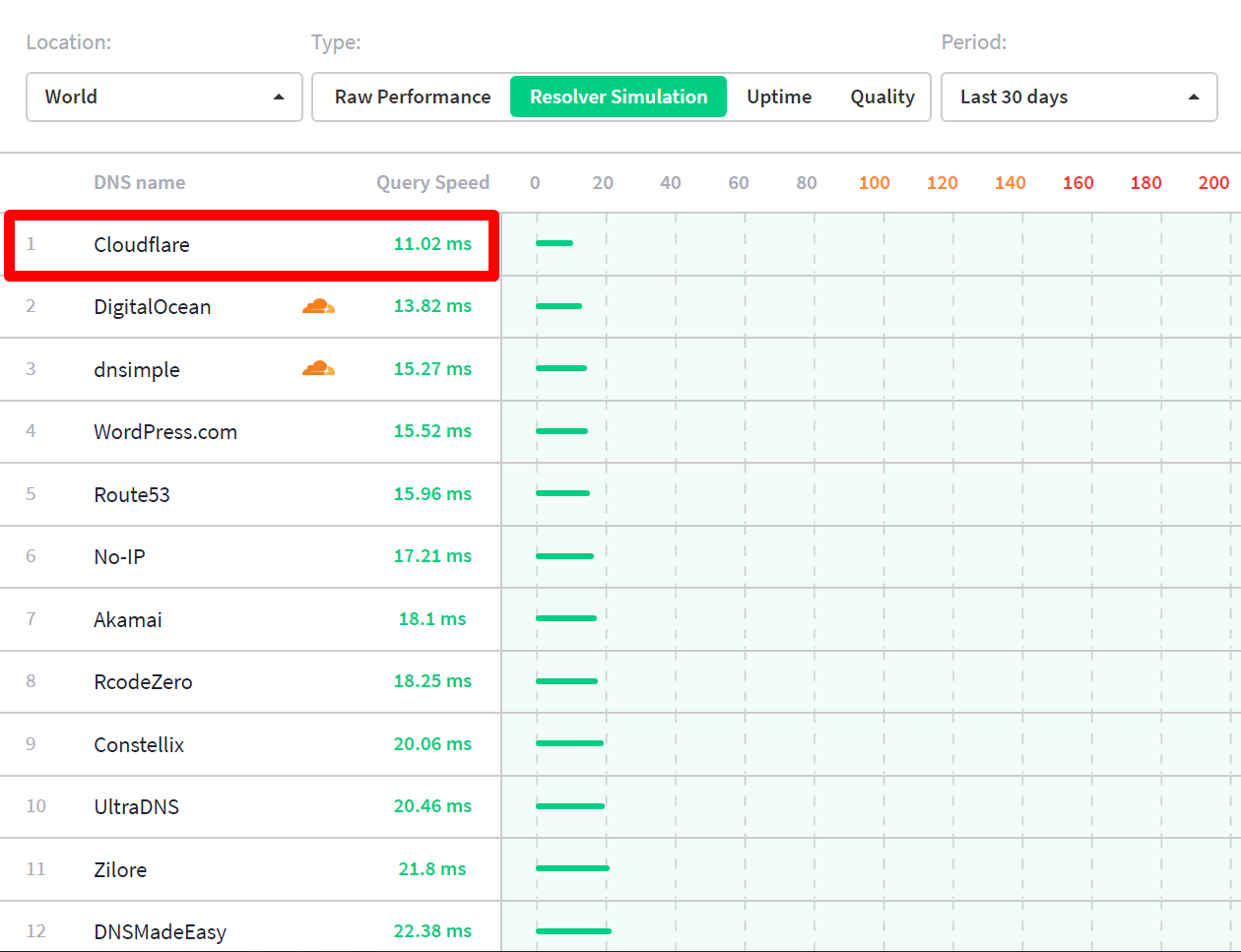
According to DNSPerf, the world’s fastest DNS provider is Cloudflare. According to SolveDNS, a DNS provider named DNS Made Easy is slightly faster.
However, since DNSPerf tests from 200+ locations around the world compared to SolveDNS’s 7 locations, I think the DNSPerf result is more accurate.

I have used both Cloudflare and DNS Made Easy. Despite being free, Cloudflare is much easier to set up and use.
Chances are that you are currently using the included DNS service from your domain registrar, which is most likely terrible. Switching to a fast DNS provider is an easy way to shave quite a few milliseconds off your TTFB and loading times.
Cloudflare also offers a free CDN that you can use to speed up your site, which brings us to the next point.
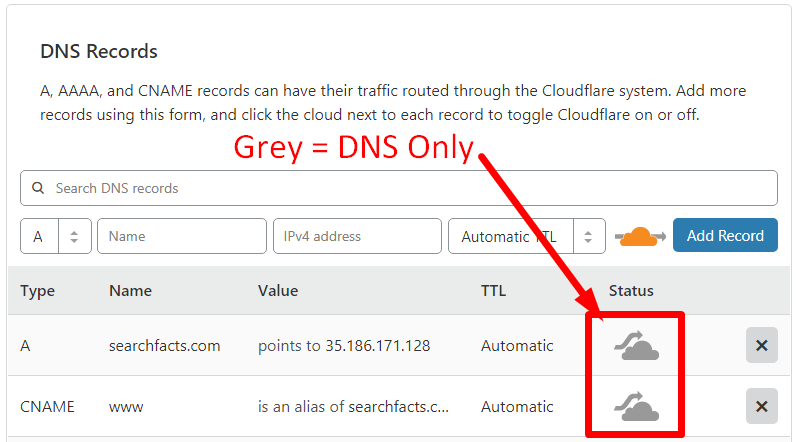
But if you only want to use Cloudflare for the DNS, then it is very simple to do. You just click the orange clouds to turn them gray after setting your DNS up with Cloudflare.

5. Use a content delivery network (CDN)
CDN stands for Content Delivery Network.
By using a CDN for your website, you can cache static files like images, css files and javascript files on servers that are close to your visitors.
A CDN can speed up your site by serving these static files to your visitors much faster.
It does not lower the TTFB of your initial html page file, but it does significantly lower the TTFB of the static files.
That being said, using a CDN could indirectly reduce the TTFB of your page file by reducing the load on your web server so it can process requests faster.
To check how much a CDN lowers the TTFB of static files, I tried testing an image file on one of my sites with and without a CDN enabled.
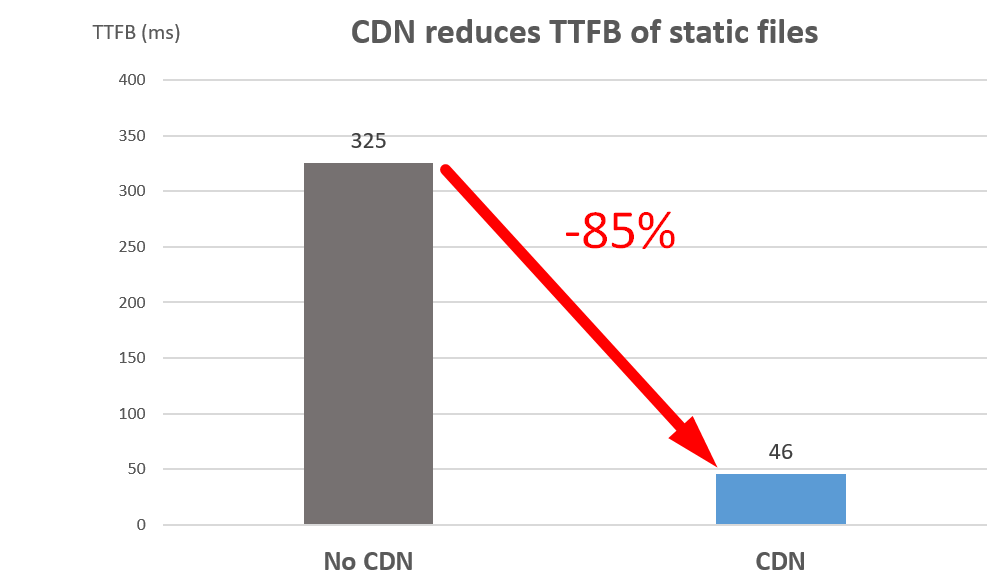
When a CDN was not enabled, the TTFB in London according to KeyCDN test tool was 325 ms. With the file cached on a CDN, the TTFB was only 46 ms.
This is a whopping 85% reduction in TTFB just by enabling a CDN.

This reduction makes total sense because the image was being served from a CDN data center in the UK instead of from my web server in the US.
There are many CDNs available that can speed up your static files.
Cloudflare is a popular free option, then KeyCDN is a good one that is actually included for free with Kinsta web hosting.
6. Try Cloudflare’s Argo
Cloudflare offers a great premium feature called Argo smart routing.
Argo uses Cloudflare’s network to route your site’s web traffic through the fastest internet paths that are free of congestion.

One of the biggest benefits of this is a much lower TTFB for your site’s visitors, while also making your site feel much more responsive.
According to Cloudflare’s own benchmarks, web assets are served 30% faster on average using Argo.
I decided to test the effects of Cloudflare Argo on one of my sites using the KeyCDN test tool to measure TTFB from different locations.
The test was done on a standard WordPress post, which had text and 3 different images. I tested three different conditions:
- No CDN: The site only uses Cloudflare’s DNS, the CDN is disabled.
- With CDN: Cloudflare’s CDN is enabled, default settings only.
- CDN + Argo: Cloudflare’s CDN is enabled with Argo smart routing.
For each test run, I did 2 tests to prime all caches. Then I tested each condition 3 times and took the average number.
I logged the results for 7 cities: New York (US), San Francisco (US), Toronto (Canada), London (UK), Sydney (Australia), Tokyo (Japan), and Bangalore (India)
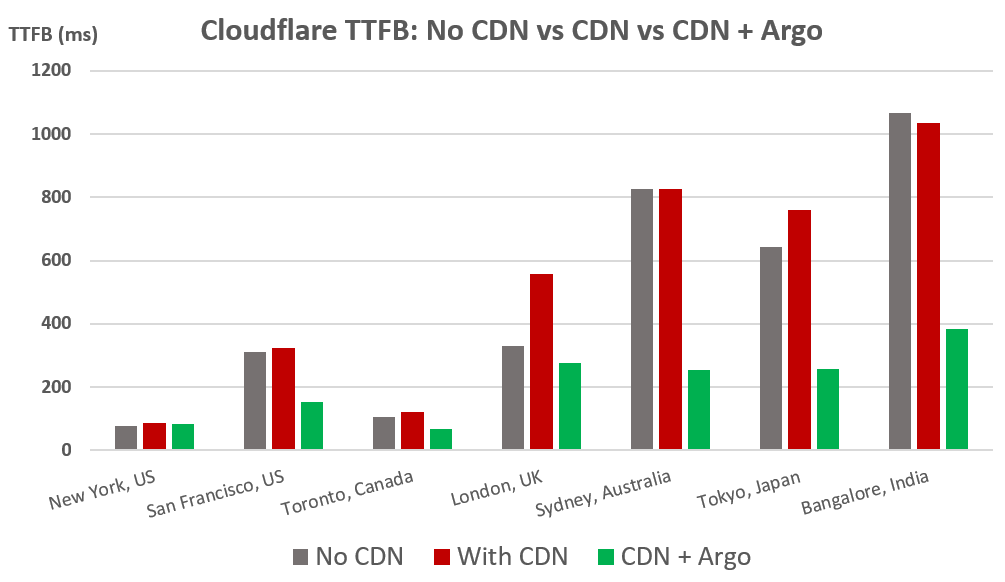
Here are the results:

The average TTFB in these 7 cities globally was 479 ms without a CDN. With Cloudflare’s free CDN enabled, it increased by 10% to 530ms.
But when the Argo smart routing was enabled, the average TTFB dropped to 288 ms. This is a 40% reduction compared to no CDN and a 46% reduction compared to using Cloudflare’s CDN without Argo.
It is known that using Cloudflare’s CDN can increase TTFB slightly because of how it works as a proxy that adds another layer between your users and your server.
But according to my test, enabling Argo more than compensates for this and ends up reducing TTFB by 40% compared to not using Cloudflare’s CDN at all.
Argo is most effective for visitors that are located far away from your web server. For example, the TTFB from Australia went down by 70% while the TTFB from India and Japan decreased by 60%.
All that being said, Argo isn’t free. It costs $5 per month, plus $0.10 per Gigabyte served.
7. The nuclear option: Cache everything on a CDN
This is for advanced users only!
It is possible to lower your TTFB even further by caching everything on a CDN, including the initial html page file.
This means that the CDN won’t just be serving your static files like images, but also the original web page.
With this type of caching, your site will feel like it loads instantly. But this does have some drawbacks and is mostly useful for sites that are completely static and don’t change much.
If you use WordPress, then you may run into strange problems like your Admin menu being cached on your pages.
But there are some workarounds to these problems and if you want to try this out then I recommend you read this guide.
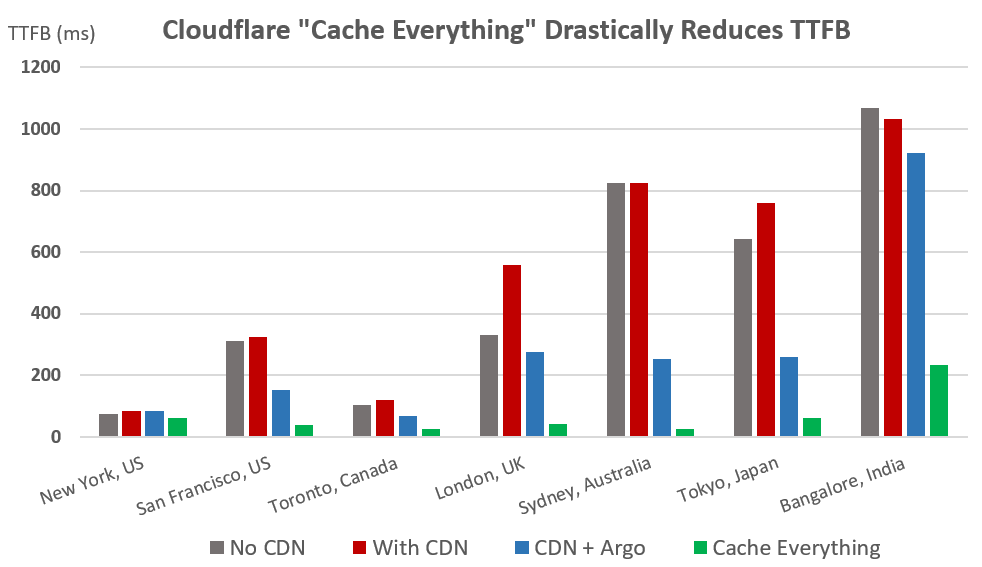
Here’s what happened to the TTFB when I cached everything on Cloudflare.

Using full page caching reduced TTFB by 85% compared to baseline and 75% compared to the powerful Cloudflare + Argo combination.
This led to an insane sub-100ms time to first byte everywhere except Bangalore, India, where it was 233ms.
If you work on your site daily, then the drawbacks of using full page caching probably outweigh the negatives. But if your site is mostly static then it may be worth testing.
Bottom Line: There are many effective ways to reduce your site’s TTFB, including getting a fast web host with page caching and hosting your site as close to your visitors as possible.
Take-home message
Lowering your TTFB is great for user experience as it makes your site faster and more responsive.
In addition, several studies have shown that a lower TTFB is correlated with higher rankings in Google.
Keep in mind that TTFB is still just one of many elements of site speed.
It is a good starting point, but it is also important to optimize the rest of your site so that all the other stuff also loads fast.