Lazy loading is one of the best ways to make your site faster.
What lazy loading does is to avoid loading objects like images until right before they become visible in the browser window.
This causes your site to respond much faster, and the visitor can scroll down and interact with the page much sooner.
In this way, lazy loading can cause a significant improvement in site speed and a big boost in user experience.
Google just released a new WordPress plugin called Native Lazyload, which is probably the best lazy loading plugin currently available.
The Native Lazyload plugin enables a new type of lazy loading that is built into the web browser, making it much more effective than previous solutions.
What is lazy loading?
Lazy loading is a site speed optimization method that delays the loading of objects until the visitor needs them.
For example, it causes images and videos to not load in the browser until the visitor scrolls down to where they are on the page.
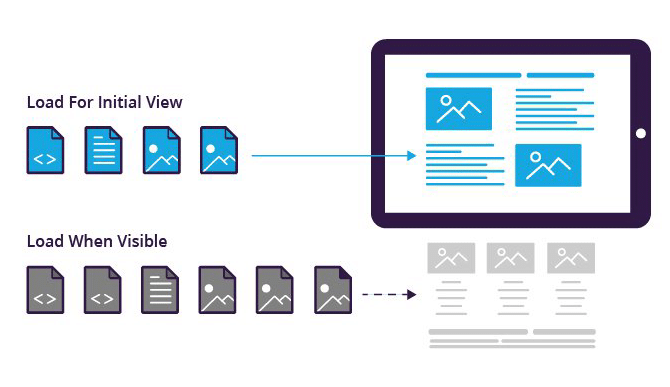
With lazy loading, all content that is visible at the top of the page (above the fold) loads immediately.
But content that is further down on the page (below the fold) isn’t loaded until right before it becomes visible in the browser window as the visitor scrolls down.

This doesn’t just make the initial load of your web page much faster. It also saves bandwidth, memory, and data usage because many users won’t view the entire page.
Lazy loading is most commonly used for images, but can also be used for various other web assets — including videos, iframes, ads, comments, and others.
How lazy loading is implemented
It used to be necessary to use javascript to enable lazy loading on a website.
However, as of July 30, 2019, the latest version of the Google Chrome web browser (Chrome 76) supports native lazy loading. In this case, “native” means that it is built into the web browser itself.
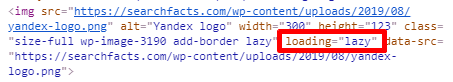
By adding a simple HTML attribute (loading=”lazy”) to images and iframes, the Chrome browser now only loads them right before they become visible in the browser window.
You can read all about native lazy loading on Google’s web.dev blog.
Native Lazyload, a plugin from Google
Native Lazyload is a new WordPress plugin from Google that enables native lazy loading. It was created by Google engineer Felix Arntz.
It adds the loading=”lazy” attribute to images and iframes, causing them not to load until they are needed.
<img src="example.jpg" loading="lazy" />
<iframe src="https://example.com" loading="lazy" />This simple HTML attribute causes images and iframes in supporting browsers to become lazy-loaded. It is currently only supported in the latest version of Chrome (Chrome 76).
Backup lazy load mechanism
For browsers that don’t support native lazy loading yet, the plugin has a fallback function with a javascript-based mechanism.
This mechanism uses a tiny javascript file (about 1KB), but it only loads when the browser doesn’t support native lazy loading.
Because of this, the plugin enables lazy loading in all common web browsers, not just those that support native lazy loading.
If you want to disable the fallback javascript mechanism for some reason, then you can paste the code snippet below to your functions.php file or Code Snippets plugin:
add_filter( 'native_lazyload_fallback_script_enabled', '__return_false' )How to install and set up Native Lazyload
You can get Native Lazyload for free from the WordPress plugin directory.
Go to your WordPress admin dashboard -> Plugins -> Add New and search for “native lazyload” — then click “Install Now” and then “Activate.”
There are no settings — you simply install and activate the plugin, and it works out of the box.
After you install, you can view your source code or right-click and inspect the HTML for an image to make sure that the loading=”lazy” attribute is in there.

Browser support for native lazy loading
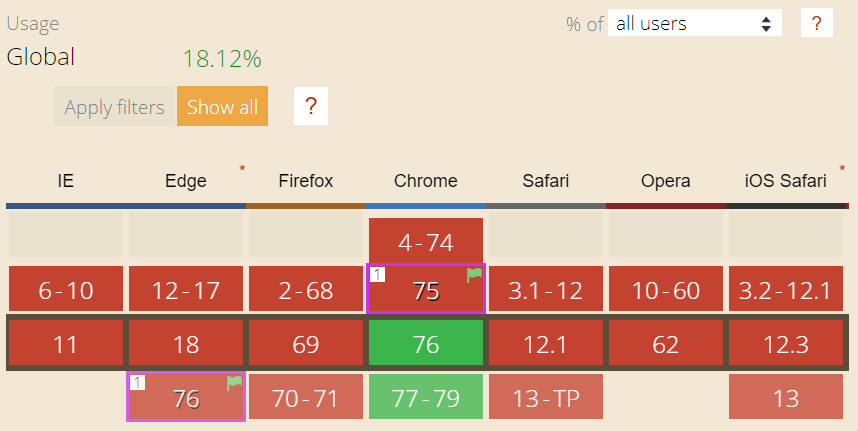
You can see which browsers currently support native lazy loading on this page.

At the time of this writing, native lazy loading only works in Chrome 76.
It will be supported in all future versions of Chrome, which is significant because Chrome is the most popular web browser in the world.
However, you can also expect other popular web browsers to start supporting native lazy loading in the near future.
Disable lazy loading for certain images and iframes
If you want to disable lazy loading for individual images or iframes, then you can add the CSS class “skip-lazy” to make the plugin ignore them.
<img src="example.jpg" class="skip-lazy" />Effects of Native Lazyload on performance
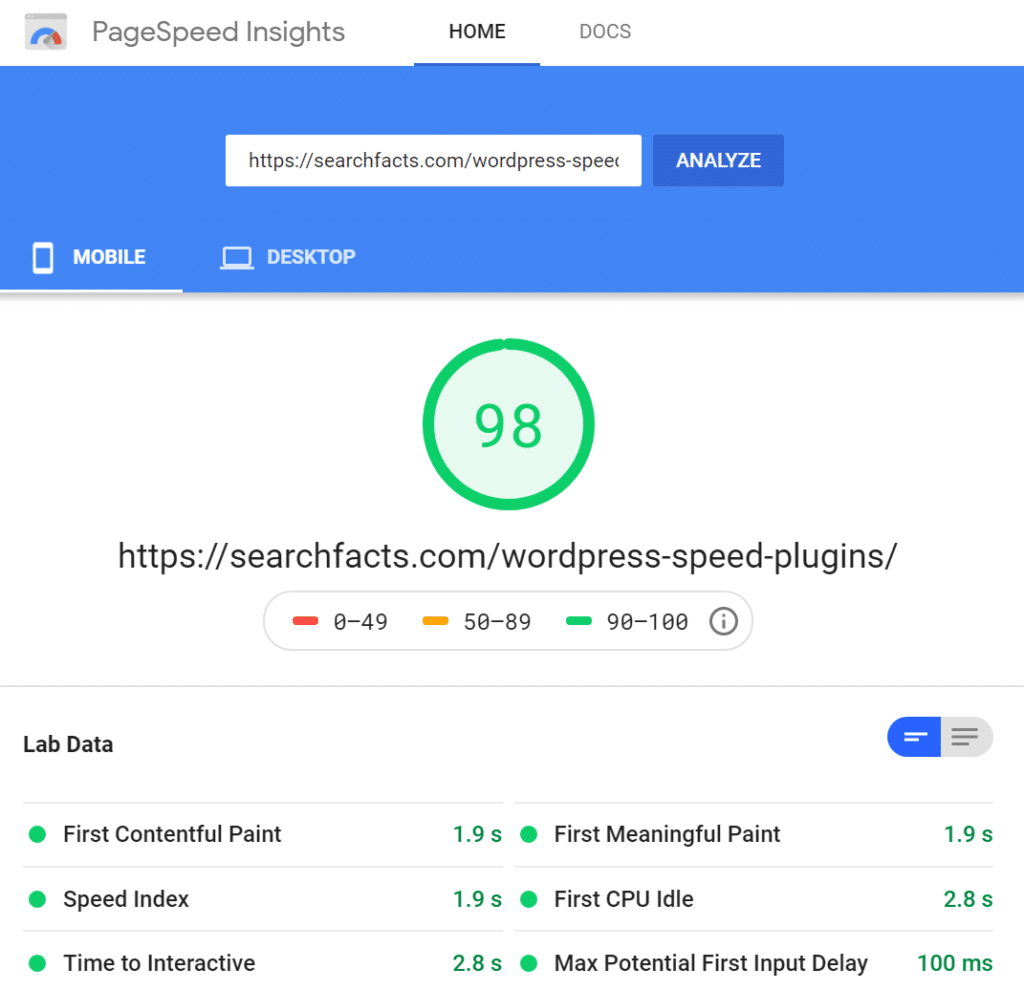
After I installed the Native Lazyload plugin on this site, I got an immediate speed improvement.
My Google PageSpeed score on mobile increased from 90-92 to 96-98 and my Time to Interactive decreased by 1.5 seconds. My PageSpeed score on desktop is now at 100.
Here are the latest results when testing my WordPress speed plugins page:

Specifically, lazy loading helps you get rid of the “defer offscreen images” warning in the PageSpeed tool.
Native Lazyload speed test
For the purpose of this article, I decided to run some speed tests with and without the Native Lazyload plugin on a staging site.
This was a staging copy of my own site, so it was running the lightweight GeneratePress theme and hosted with Kinsta, a very fast web hosting company. Page caching was disabled and no CDN was used.
The test page was a WordPress post with almost 3000 words and 18 images, including many screenshots.
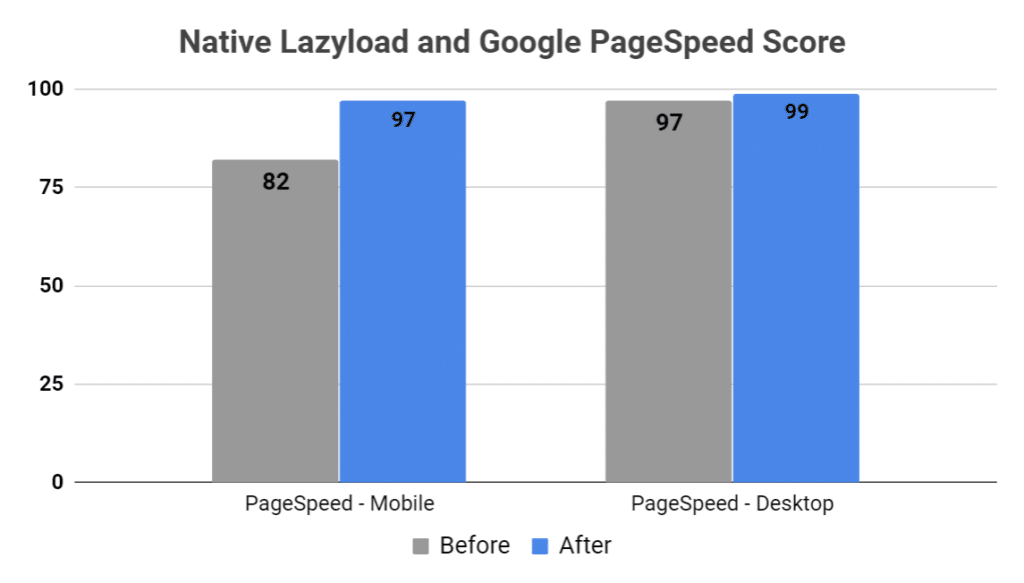
Here are the mobile and desktop scores in Google PageSpeed Insights:

The mobile PageSpeed score increased from 82 to 97, and the desktop score increased from 97 to 99. Both ended up very close to a “perfect” score of 100.
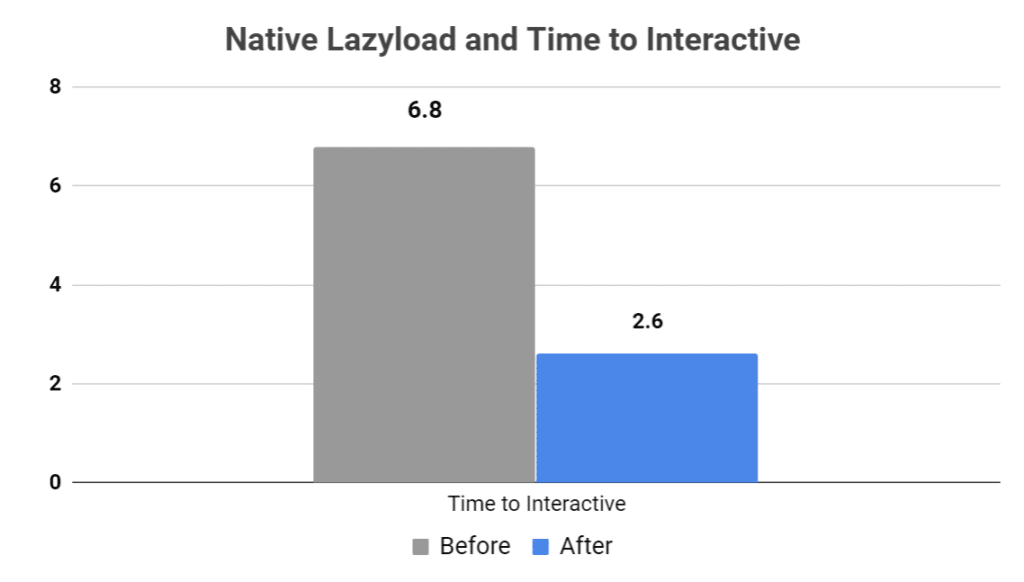
There was also a striking improvement in the “Time to Interactive” metric:

The Time to Interactive on mobile decreased from 6.8 seconds to 2.6 seconds, which is a 62% reduction.
Time to Interactive is the amount of time that it takes for the earliest parts of the page to load so that the visitor can scroll down the page and interact with the elements on it.
It is one of the most important site speed metrics and has a significant effect on user experience. A low TTI means that your site should feel very fast to users.
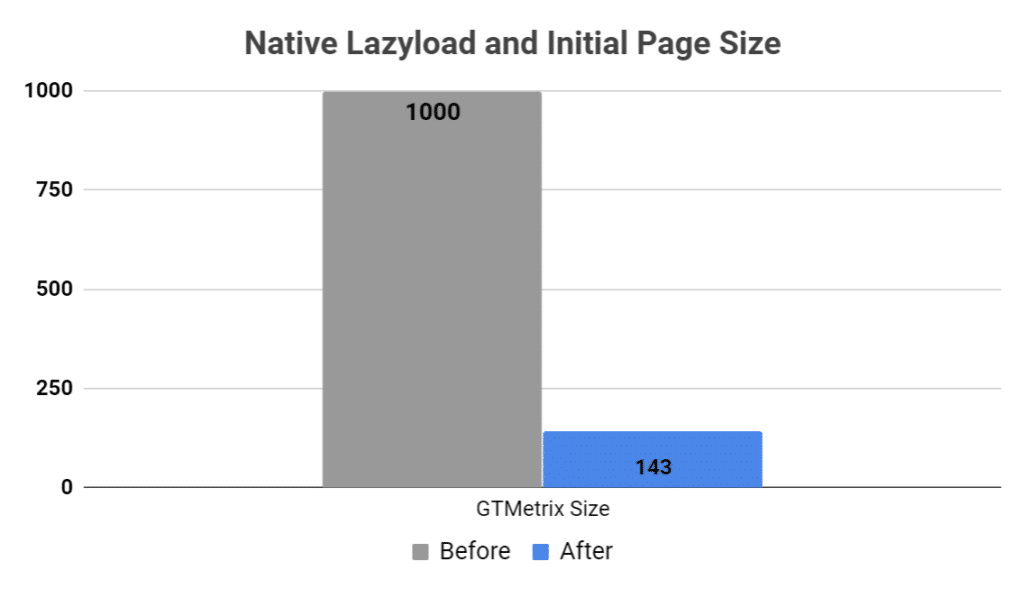
I also wanted to see how much bandwidth the plugin saves during the initial page load. For this, I used another site speed measurement tool called GTMetrix.
According to GTMetrix, the initial page load went from 1000KB to 143KB, a reduction of 85.7%.

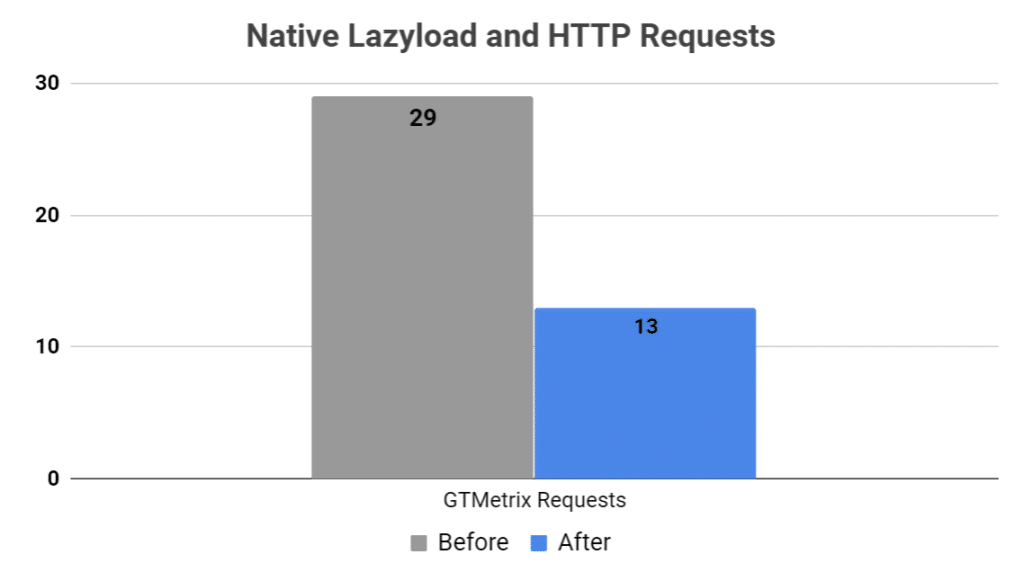
The number of HTTP requests in the initial page load also went from 29 to 13, a reduction of 55%.

Big performance boost
If you have many images on your pages, then the Native Lazyload plugin can lead to a big boost in performance.
It should also lead to a significant improvement if you have a lot of iframes — such as YouTube video embeds or iframe-based ads.
I currently have the plugin installed on this site, so you can see it in action by clicking around.
Other good lazy loading plugins
If you don’t want the Native Lazyload plugin for some reason, then there are several other good lazy loading plugins available:
Then you can see a list of powerful plugins to improve WordPress performance more generally here: 11 WordPress Speed Plugins to Optimize Performance.
How to make your images appear faster
Perhaps the biggest problem with lazy loading is when the objects don’t load fast enough.
For example, when you scroll down a page relatively quickly and there’s a noticeable delay before the images show up.
This delay can be very distracting and sometimes causes the text to jump around on the page.
You can prevent this somewhat if your images are well optimized and load quickly. There are 3 main ways to achieve this:
- Image sizes: Save your images in dimensions that fit your pages before uploading them. 1000px wide images load much faster than 6000px wide images. Photopea is a great free online tool for this.
- Image optimization plugin: Use an image optimization plugin like Imagify to compress your images without reducing quality.
- CDN: Serve your images from a content-delivery network (CDN) so that your visitors download them from a fast web server that is located close to them. Cloudflare is a great free option.
By serving well-optimized images from a fast CDN, they should appear so fast that your visitors don’t even notice that they are lazy-loaded.