WordPress recently made some changes to links that open in a new tab. It now automatically adds rel=”noopener noreferrer” to the code.
Before, the links looked like this:
<a href="https://example.com" target="_blank">Anchor text</a>Now, they look like this:
<a href="https://example.com" target="_blank" rel="noopener noreferrer">Anchor text</a>Although the noopener attribute is useful for security, noreferrer has some major downsides.
In this article, I will explain what rel=”noopener noreferrer” does and then show you how to remove rel=”noreferrer” if you want.
What is rel=”noreferrer”?
When you click a link from one site to another, this is known as a referral.
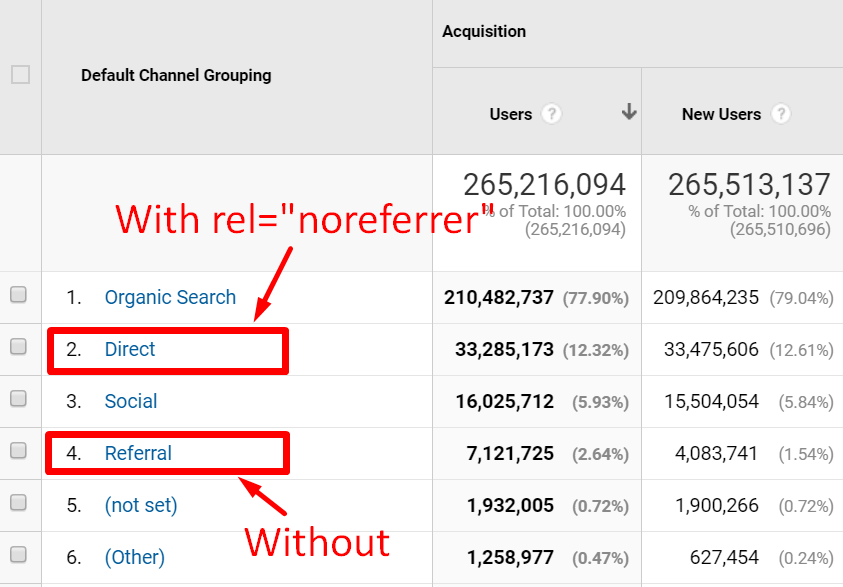
In Google Analytics, you can see people who visited your site from another site.
What the rel=”noreferrer” attribute does is to remove the referral data from the click.
So, when someone clicks a link with the rel=”noreferrer” tag, then it will show as a direct visit and there is no way to know that the person clicked a link to find your site.

On a technical level, rel=”noreferrer” instructs the browser to remove the referral info from the HTTP header.
If you don’t want a site to know that you are linking to them, then it makes sense to use this tag.
On the other hand, if you want sites to know that you are linking to them and sending them traffic, then you should remove the tag.
Bottom Line: The rel=”noreferrer” attribute removes all referral data from links. This is annoying for website owners as they won’t get useful referral data in their reports.
What is rel=”noopener”?
When you make a link open in a new tab, this is usually achieved by adding the target=”_blank” attribute to the link.
This is a known security vulnerability, as the page you open with the target=”_blank” attribute can gain control of the original page.
So if you link to a malicious page and it opens in a new tab, it may be able to gain control of the original page in the user’s browser and change its content.
In addition, opening links in a new tab can affect performance since some of the processes of the target page can run in the same thread as the original page.
The attribute rel=”noopener” prevents all this from happening, making it very useful for security and performance.
There is no good reason to remove rel=”noopener” since it doesn’t seem to have any downside.
Bottom Line: The rel=”noopener” attribute makes sure that the page opened in a new tab can’t take control of the original page. It is useful for both security and performance.
A few myths about rel=”noreferrer”
There are some major misconceptions about what rel=”noreferrer” is and what it does.
Noreferrer vs. Nofollow
The attributes “noreferrer” and “nofollow” sound similar, but they really have nothing to do with one another.
Noreferrer removes referral information from links at the browser level, while nofollow tells search engines not to pass any authority to links, also called link juice.
A link with nofollow does not pass any link authority. But it does show referral information.
A link with noreferrer passes full link authority. But it does NOT show referral information.
Nofollow is useful when linking to a site that you don’t want to support. It is also commonly used for user-generated content and affiliate links.
But noreferrer is completely different. It simply has nothing to do with nofollow.
Search Engine Optimization (SEO)
Some people think that noreferrer has negative effects on SEO, most likely because it sounds similar to nofollow.
But links with noreferrer do pass full link authority and do not have any effect on SEO.
Nofollow has big ramifications for SEO, but noreferrer does not. All it does is hide the referral information from the link click.
Affiliate links
It is another myth that noreferrer affects revenue from affiliate links.
Although affiliate programs use referral info to know which affiliate referred the sale to them, this is not affected by the rel=”noreferrer” attribute.
This is because most affiliate links include the referral ID in the URL of the link (as in, example.com?affid=123).
Bottom Line: The noreferrer attribute is completely different from nofollow. It does pass full link authority, does not affect SEO in any way and has no effect on affiliate links.
Why I don’t want noreferrer in my links
When I link to another site, I usually want the website owners to know about it.
This is because my site is new and it can have various benefits for me when other authority figures in my niche find out about my site.
If other webmasters see that I am sending them traffic, then they may start following my site themselves. They may even share some of my content on their social media accounts or their own sites.
Plus, as a webmaster, I really like seeing where my own traffic is coming from. Having too much traffic showing up as direct in Google Analytics can make it harder to know what’s working.
Bottom Line: I personally want other sites to know when I am sending them traffic. This helps me get on their radar, which can have various indirect benefits for me. It is also useful for webmasters to see where their traffic is coming from.
How to remove rel=”noreferrer” from WordPress links
WordPress seems to really want to put rel=”noopener noreferrer” in all links that open in a new tab.
Although keeping rel=”noopener” in there is a good idea, it may be better to remove the noreferrer attribute.
There are several ways to do this. Different methods may work for you depending on your setup.
Open links in the same window
The simplest way to get rid of it is to open your links in the same window.
This means there’s no target=”_blank” attribute and no need for rel=”noopener noreferrer” in your links.
Remove them with a plugin
There is a new free WordPress plugin that can remove the noreferrer attribute. You can check out this plugin here.
I did test the plugin on one of my sites and it worked. I just installed and activated it and the noreferrer attribute was gone from all the links in my posts.
However, this plugin doesn’t seem to remove the noreferrer attribute from WordPress pages, only single posts.
In addition, this plugin is new and there aren’t many downloads or reviews yet. So use it at your own risk.
Remove the attributes from your blocks in Gutenberg
If you are using the new Gutenberg editor in WordPress, then you may be able to manually remove the attribute from your links.
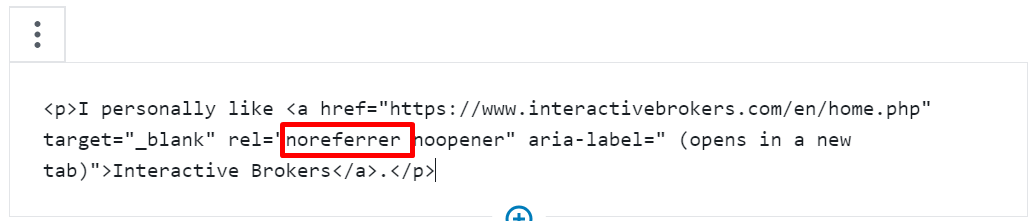
When you’re in an article, click the three vertical dots in the text block and select “Edit as HTML.”
Now delete the noreferrer attribute so that it just says rel=”noopener” inside the code.

After you’ve done this, make sure to preview the article, then right click and inspect the html to see if the code has been added back.
In some cases, WordPress will just add the noreferrer attribute back into the code. In that case, you will need to try another method.
Switch to the classic editor and add a php snippet
Switching back to the classic WordPress editor is simple. You can do it with the free official WordPress plugin called Classic Editor.
Then you need to add a php snippet to your site:
add_filter( 'wp_targeted_link_rel', 'my_targeted_link_rel_remove_noreferrer' );
function my_targeted_link_rel_remove_noreferrer( $rel_values ) {
return preg_replace( '/noreferrer\s*/i', '', $rel_values );
}You can do it by adding it to your functions.php file, either via FTP or going into the WordPress Dashboard -> Appearance -> Theme Editor -> functions.php.
However, there is a much safer way to add php code to your site, which I recommend you use instead.
This involves installing the free plugin Code Snippets, which is a much better way to add php code. It is much less likely to crash your site if you end up making a mistake.
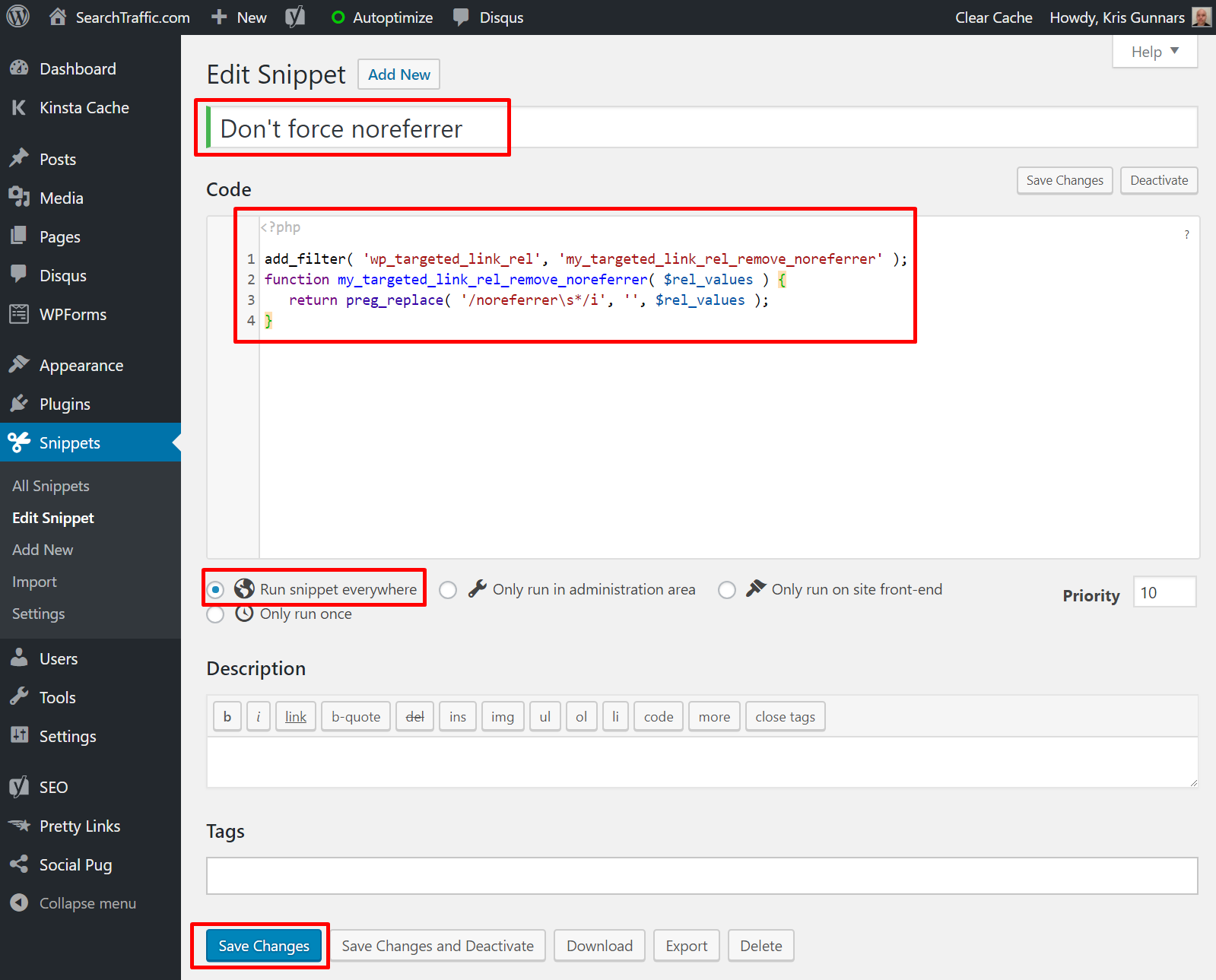
Here are the steps to take:
- Install and activate the free Code Snippets plugin.
- Go into the WordPress Dashboard -> Snippets -> Add New.
- Paste the code into the box called Code.
- Select “Run snippet everywhere.”
- Give the snippet a descriptive name.
- Then click Save.

Now, if you create a link that opens in a new tab in the classic editor, then it should only show rel=”noopener” and not rel=”noopener noreferrer”.
However, you will still need to go back into your older posts and remove the noreferrer tag if it is already present.
Another code snippet that has worked for some people
Here’s another code snippet from WP Beginner that has worked for some people to get rid of both the noopener and noreferrer tag when using the classic editor.
add_filter('tiny_mce_before_init','wpb_disable_noopener');
function wpb_disable_noopener( $mceInit ) {
$mceInit['allow_unsafe_link_target']=true;
return $mceInit;
}However, I don’t recommend using this option since noopener is good for security.
Bottom Line: There are several different ways to remove the noreferrer attribute from WordPress links that open in a new tab.
Take-Home Message
Although rel=”noopener” is useful for security, rel=”noreferrer” is mostly good for privacy.
If you don’t want sites to know that you are linking to them, then it makes sense to use rel=”noreferrer” on your links.
However, if you are like me and want other sites to know when you are sending them traffic, then it makes sense to remove this attribute from your links.